Technologies are constantly evolving, and as .NET developers we need to cope with the latest or at least what’s popular nowadays. At the beginning, you might find yourself having a hard time catching up with the newest technologies due to confusion about what sets of technologies to use and where to start. There are tons of resources out there that you can use as a reference to learn, but you still find it hard to connect the dots in the picture. Sometimes you might even think of losing the interest to learn and giving up. If you are confused and have no idea how to start building an iOS or Android mobile application from scratch and how to connect your app with your database and API, then this book is for you.
Keep in mind that this book highlights only the basic implementation of a mind/memory game type of mobile application. If you are looking for an action, adventure, card, RPG, or sports type of game app development, then this book is not for you.
This book, Understanding Game Application Development with Xamarin.Forms and ASP.NET, will walk you through how to build a simple data-driven mobile game application using the power of Xamarin and Web API. We will also build a real-time leaderboard page using ASP.NET model-view-controller (MVC) and SignalR.
This book covers topics from creating a SQL database from scratch, to building the Web API endpoints, to making a mobile application that targets both iOS and Android, to building a real-time leaderboard page for player rankings, and finally down to deployment.
The goal of this book is to guide .NET developers who might become interested in mobile application development if they discover the need for a simple working game application that requires some kind of feature that connects data from a mobile app to other services such as a REST application or a web application.
This book is targeted for beginners to intermediate .NET developers who want to jump on mobile application development with Xamarin and get their hands dirty with practical examples.
I’ve written this book so that it’s easy to follow and understand by providing step-by-step processes with as many detailed code explanations as possible. As you go along to the end of the book, you will learn the basic concepts and fundamentals of each of the technologies used for building the whole application and how each of them connects to each other.
Roadmap
Chapter 1
Chapter 1 presents an overview of who this book is for and a short backgrounder about which sets of technologies will be used to build the web and mobile applications as well as why we choose to use them. It also gives a brief overview of “Working Memory,” which is the type of game application that this book is going to cover. This chapter highlights the topics of what the reader will learn from the book. It also highlights a brief overview of Xamarin.Forms, ASP.NET Web API, MVC, SignalR, and Entity Framework (EF) and discusses how to connect them all together to achieve a goal. It also talks about the required tools and framework needed to build the application as well as provides instructions on how to configure and install them on your development machine.
Chapter 2
Chapter 2 provides a game overview and discusses application flow, creating and running the core mobile application projects using Xamarin.Forms, and installing the required NuGet packages for the applications. The application flow section discusses the process by which the system handles the requests from one application layer to another starting from account creation/login down to playing the game, syncing data in real time, and ultimately persisting the changes in the database. The game overview section deals with the mechanics and objective of the game.
Chapter 3
Chapter 3 contains information about data access configuration using EF as well as building REST API endpoints using ASP.NET Web API. The first section of this chapter discusses database creation. The second section describes the steps to integrate EF into the Web API project and then set up a data access layer for implementing create, read, update, and delete (CRUD) operations. The third section of this chapter considers the creation of REST API endpoints, how to enable cross-origin resource sharing (CORS), and finally how to test the endpoints.
Chapter 4
Chapter 4 contains the actual implementation of the mobile application using Xamarin.Forms. This chapter is the core of the book, as it discusses the detailed steps and procedures for building the Working Memory game application targeting both Android and iOS platforms. The step-by-step procedure and breaking the code into sections with explanations should give readers a better understanding of how the application works.
Chapter 5
Chapter 5 discusses building a real-time leaderboard page using ASP.NET MVC and SignalR, with a detailed explanation of how real-time communication works for the project.
Chapter 6
Chapter 6 discusses the steps and procedures for how to deploy and test the mobile apps in platform-specific device emulators using the Conveyor plug-in and the SharpProxy tool.
Chapter 7
Chapter 7 walks you through how to push your application code to GitHub using Visual Studio 2017, and it also contains the source code link and resource references used in this book.
Background
Years ago, I was tasked to create a proof-of-concept application about “Working Memory” in a form of a mobile app game and at the same time provide a web app that displays leaderboard. I was a bit nervous and at the same time curious about it, since building a mobile application isn’t really my area of expertise. Having the opportunity to work with mobile applications, particularly game development, is very exciting, as this is getting more popular nowadays. Building mobile apps or even wearable apps is not as complex as you may think. Using the right tools and technologies makes life easier for us to build mobile apps and prototypes.
Ermm..., the right tools and technologies?
Yes! Specifically, I am referring to the awesome Xamarin.
Xamarin is now fully integrated with the latest Visual Studio release (VS 2017 as of this time of writing).
Xamarin allows you to build cross-platform apps (iOS, Android, and UWP) using C#.
I am an experienced C# developer.
I am an experienced ASP.NET developer.
I am more familiar with Visual Studio development tools.
I don’t need to learn how to use other frameworks, editors, tools, or programming languages to build native apps.
I can take advantage of the cool features provided by Xamarin, such as cloud testing and app monitoring.
Xamarin and Visual Studio are quite popular and stable platforms for building real-world apps.
Xamarin has its own dedicated support site, so when you encounter any problem during your development, you can easily post your query to their dedicated forums.
I’m writing this book so anyone interested in mobile application development can refer to it if they need a simple working game application that requires features that connect data from a mobile app to other services such as a REST application or web application. This book will walk you through on building a simple Working Memory game application using the power of Xamarin and ASP.NET.
Before we dig down further, let’s talk a bit about Working Memory.
What is Working Memory?
According to the documentation, Working Memory is a cognitive system with a limited capacity that is responsible for temporarily holding information available for processing. Working Memory is important for reasoning and the guidance of decision-making and behavior. We can say that Working Memory is a crucial brain function that we use to focus our attention and control our thinking. For more information, please see the References section at the end of this book.
What You Will Learn
The basic concepts and fundamentals of the relevant technologies used for building entire applications.
How to download and install the required tools and development framework.
How to set up a SQL Server database from scratch.
How to build a simple Working Memory game application using Xamarin.Forms that targets both iOS and Android platforms.
How to create an ASP.NET Web API project.
How to integrate EF as our data access mechanism.
How to create an ASP.NET MVC 5 project.
How to integrate ASP.NET SignalR within the ASP.NET MVC application.
How to invoke a SignalR Hub client proxy from a Web API project.
Deploying and testing the applications in platform-specific device emulators.
Pushing your code to GitHub using Visual Studio 2017.
Prerequisites
Windows 10
Visual Studio 2017
SQL Server Express Edition 2017
SQL Server Management Studio (SSMS) 17.9
Xamarin 4.11
ASP.NET Web API 2
ASP.NET MVC 5
ASP.NET SignalR 2.2
EF 6
C#
SQL
JavaScript/jQuery
AJAX
HTML
XAML (eXtensible Application Markup Language)
HTTP Request and Response
OOP
Development Tools Download Resources
You can download Visual Studio and SQL Server Express edition at the following links:
Windows
Mac
Installation Guide
For this demo, I’m going to develop the application on a Windows 10 machine, as I am more familiar and comfortable building .NET applications in a Windows environment. If you are on Mac, then follow the download link mentioned in the preceding “Development Tools Download Resources” section.
Visual Studio 2017
Microsoft Visual Studio is an integrated development environment (IDE) from Microsoft. It is used to develop computer programs as well as websites, web apps, web services, and mobile apps. The latest version of Visual Studio is now a full-featured IDE for Android, iOS, Windows, web, and cloud, which makes it a comfortable and powerful choice for building applications in the context of .NET.

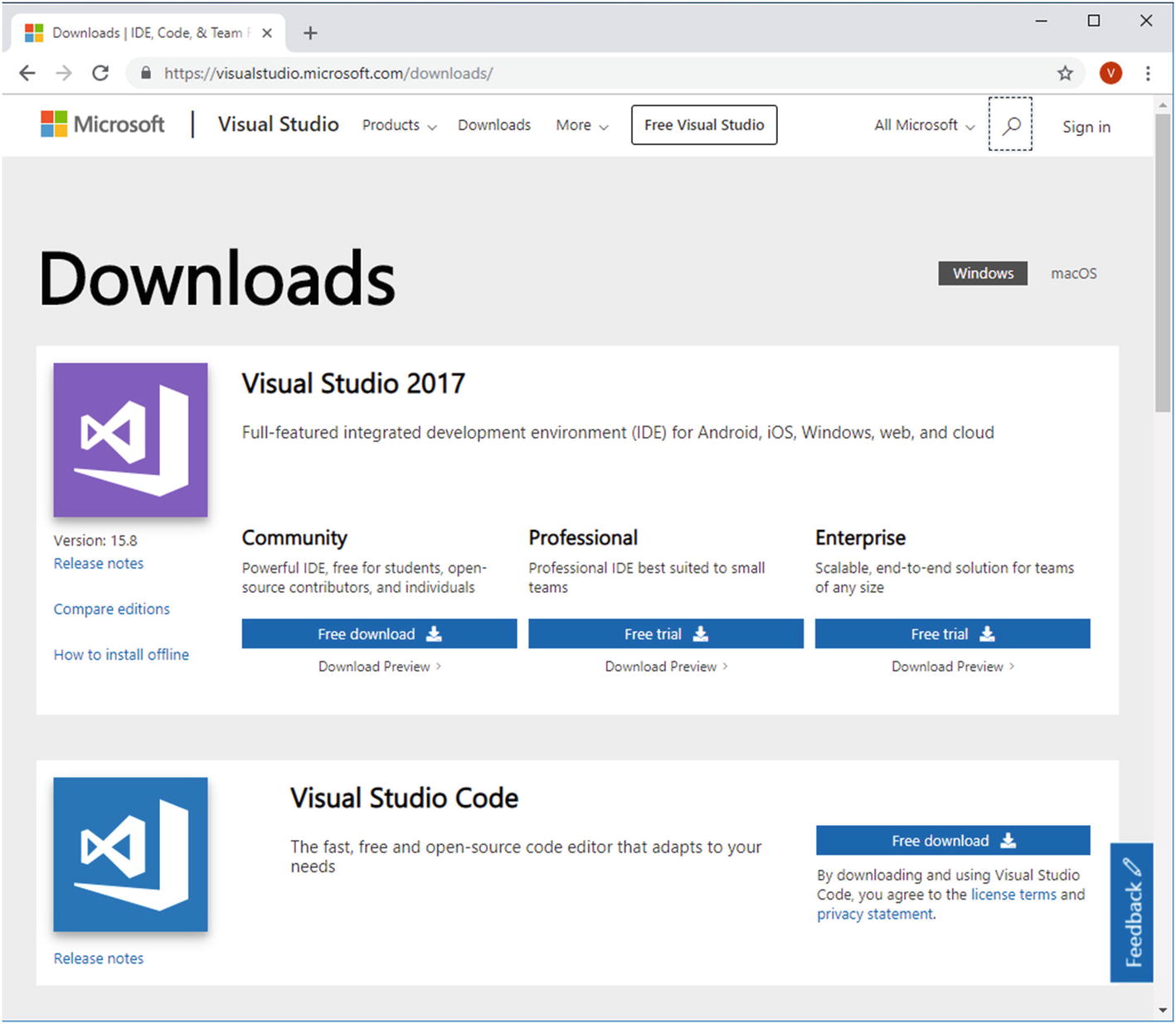
Visual Studio official download site
vs_enterprise.exe for Visual Studio Enterprise
vs_professional.exe for Visual Studio Professional
vs_community.exe for Visual Studio Community
The installer should include everything you need to both install and customize Visual Studio. Now go ahead and double-click the installer that you’ve downloaded to start kicking the bootstrapper. If you are prompted with a user account control notice, just click Yes.

Visual Studio license terms agreement
Click Continue to proceed with the installation.

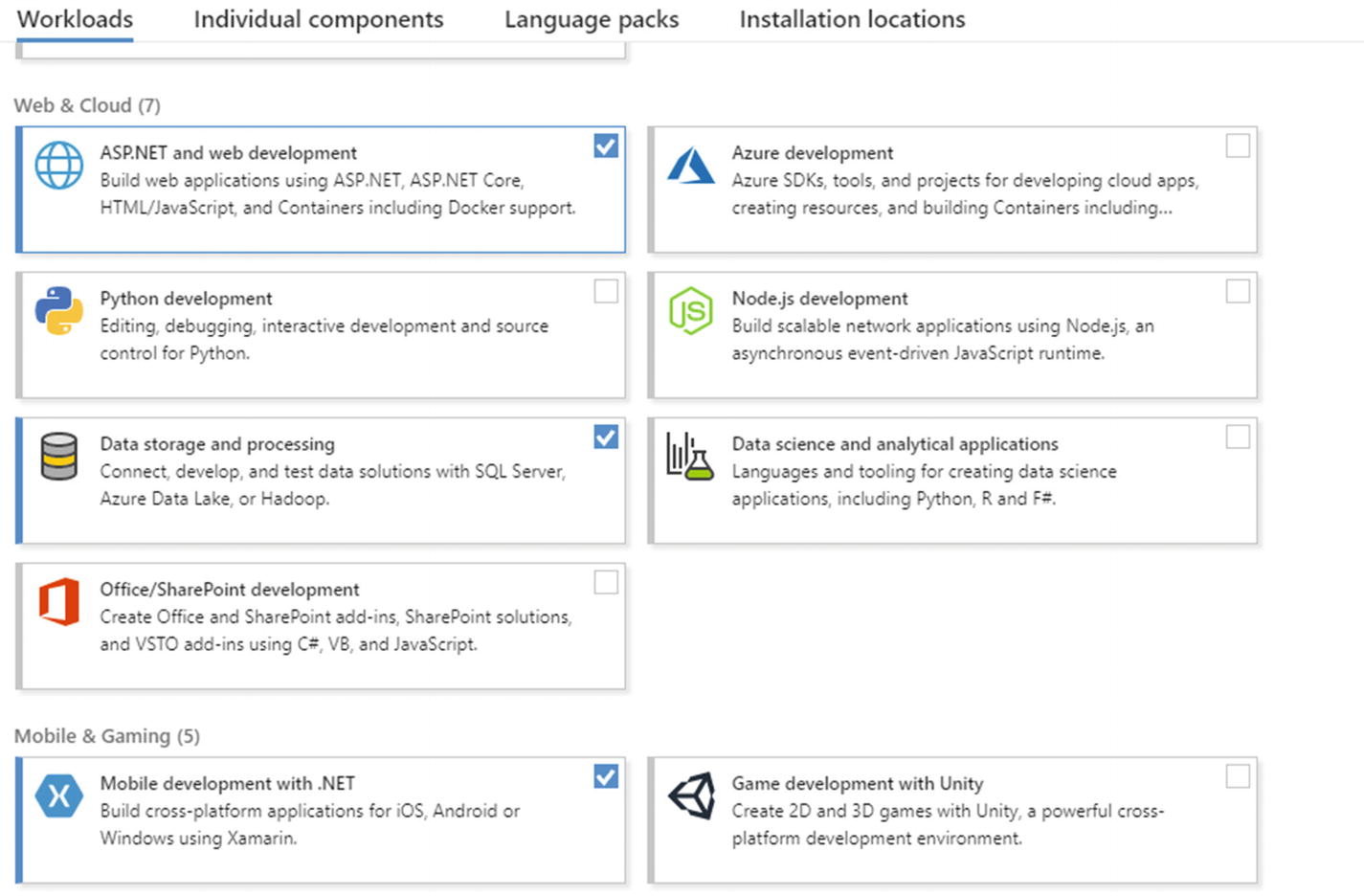
Workload selections
ASP.NET and web development
Data storage and processing
Mobile development with .NET
After you select the required workloads, click the Install button. A screen should appear showing the status and progress of the installation.
After the new workloads and components are installed, you may click Launch to start using Visual Studio.
SQL Server 2017
Microsoft SQL Server is a relational database management system developed by Microsoft. As a database server, it is a software product with the primary function of storing and retrieving data as requested by other software applications (desktop, service, mobile, or web), which may run on either the same or another computer across a network or the Internet.
For simplicity, I’m just going to use the Expression edition of SQL Server 2017 because we will just be creating a basic database with simple tables and storing only a minimal amount of data.

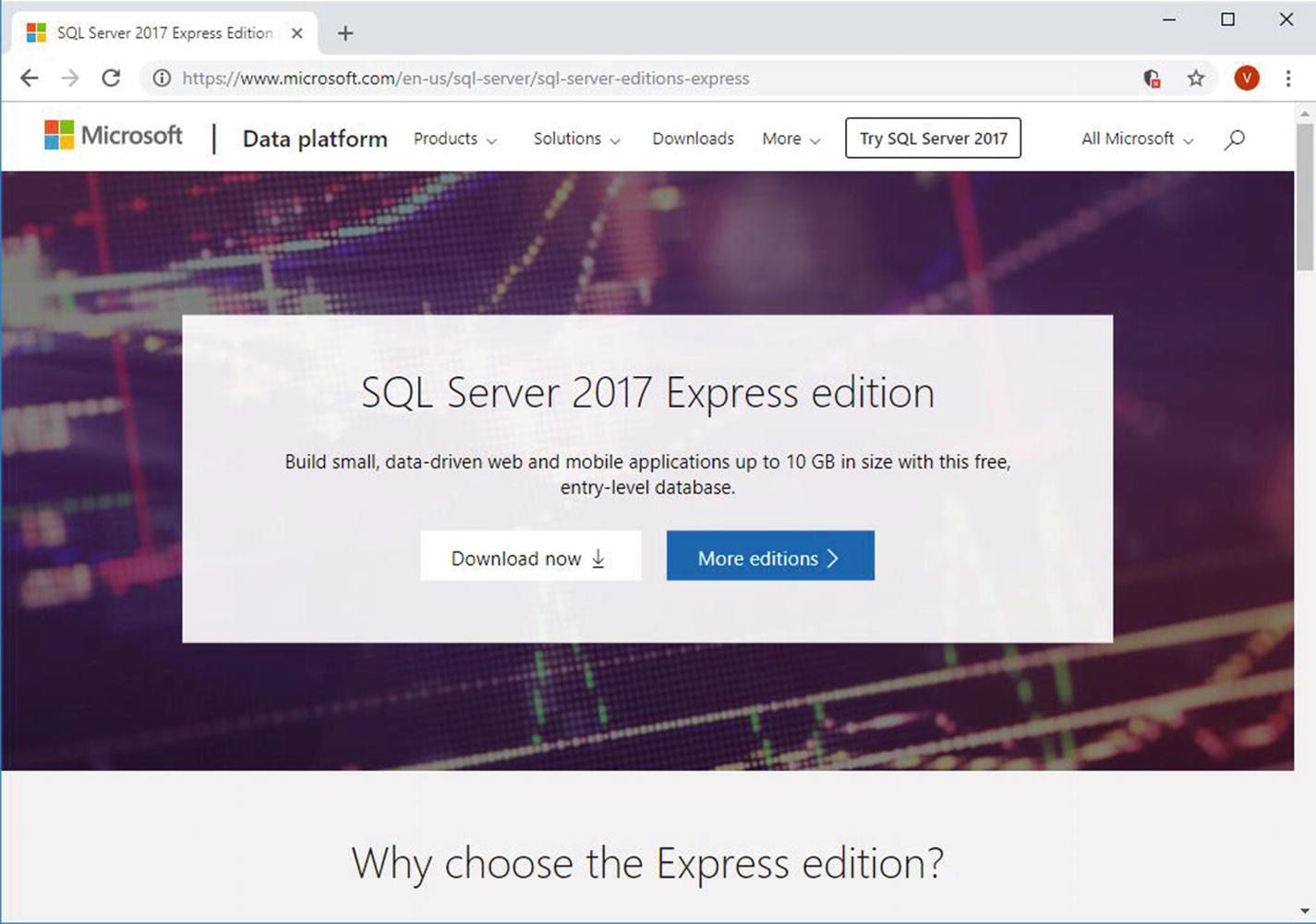
SQL Server official download site
SQLServer2017-SSEI-Expr.exe

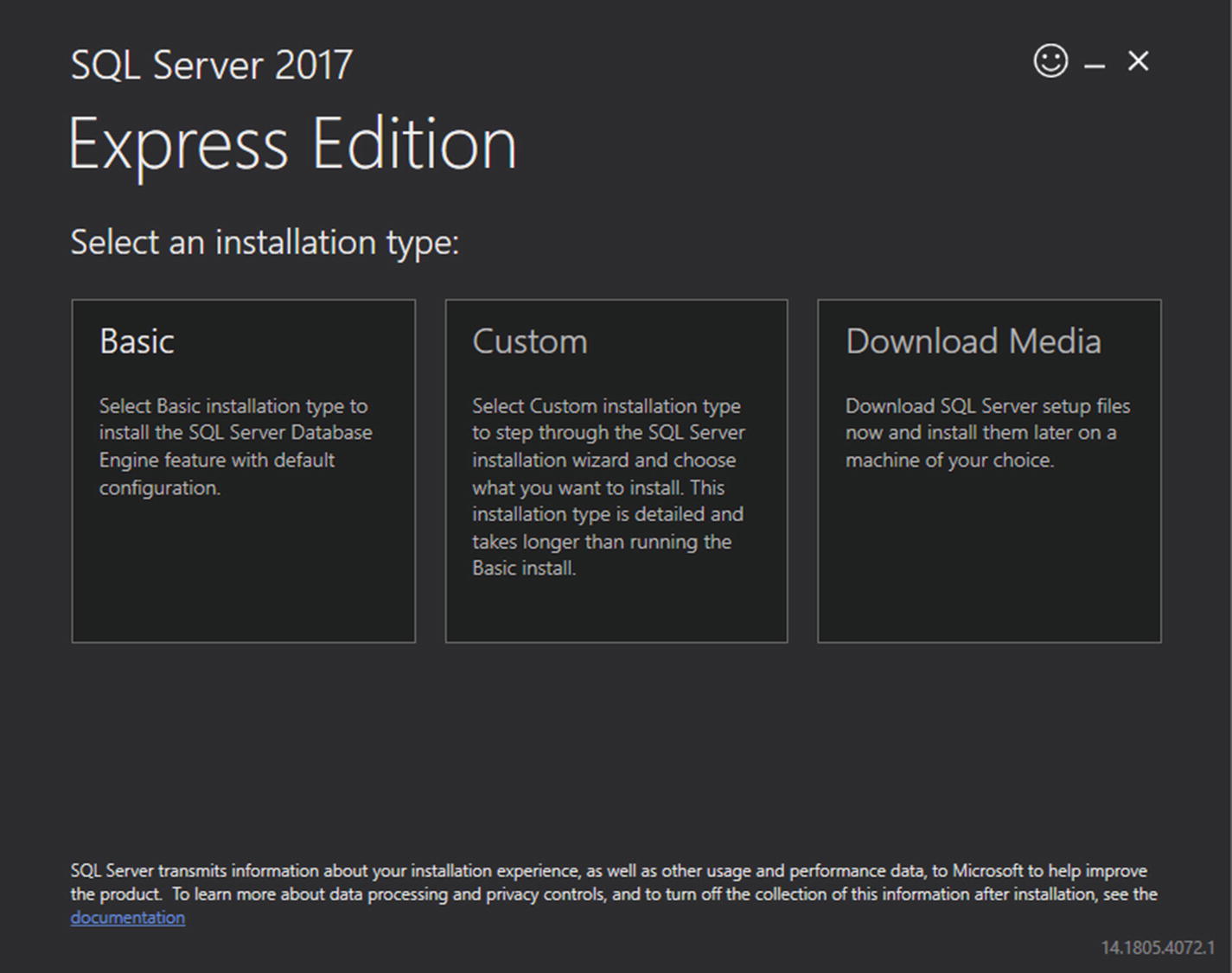
SQL Server installation selection

SQL Server license terms agreement

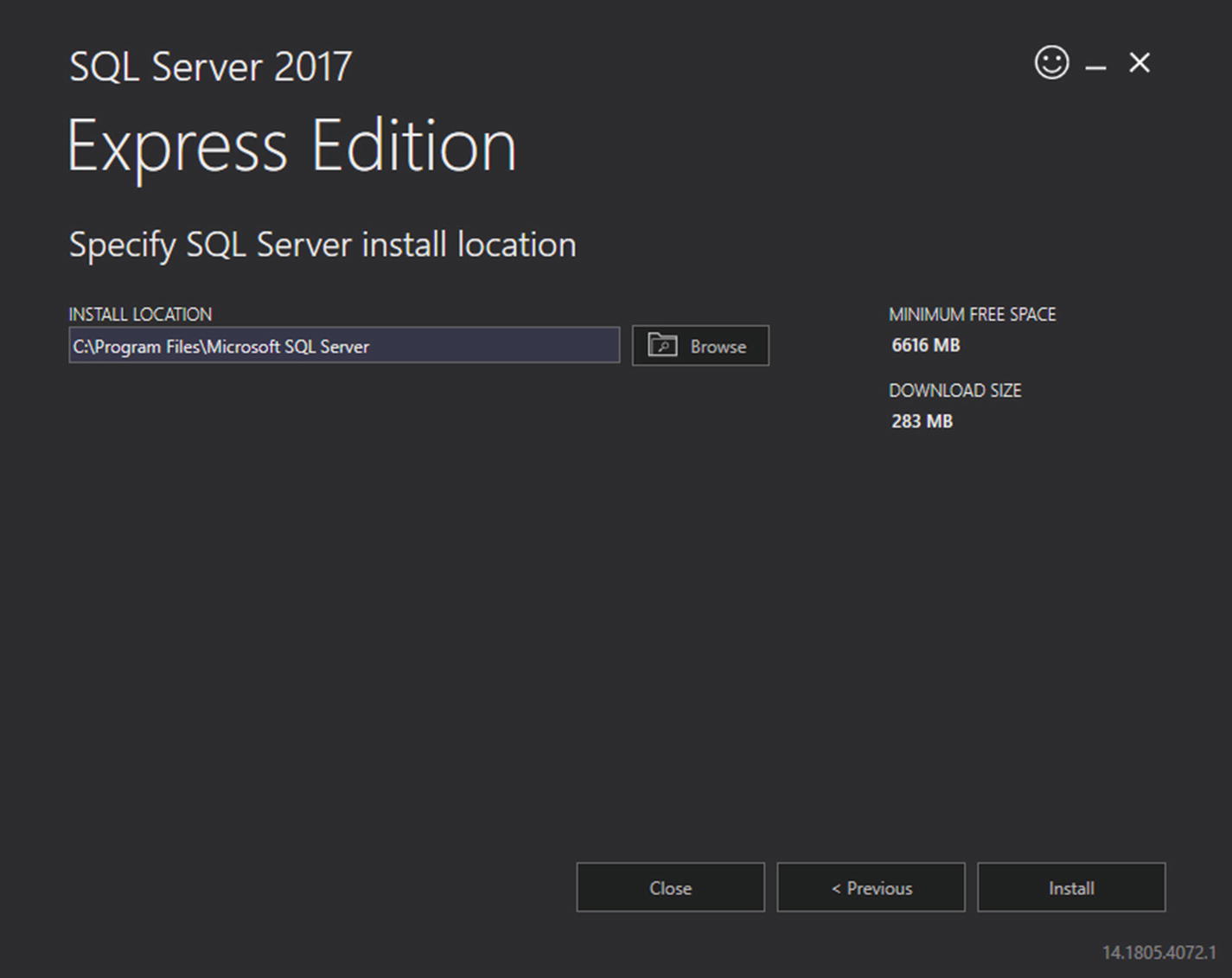
SQL Server specify install location
Select the target location for installing the SQL Server. If you are satisfied with the default install location or your current selected install location, then go ahead and click Install.

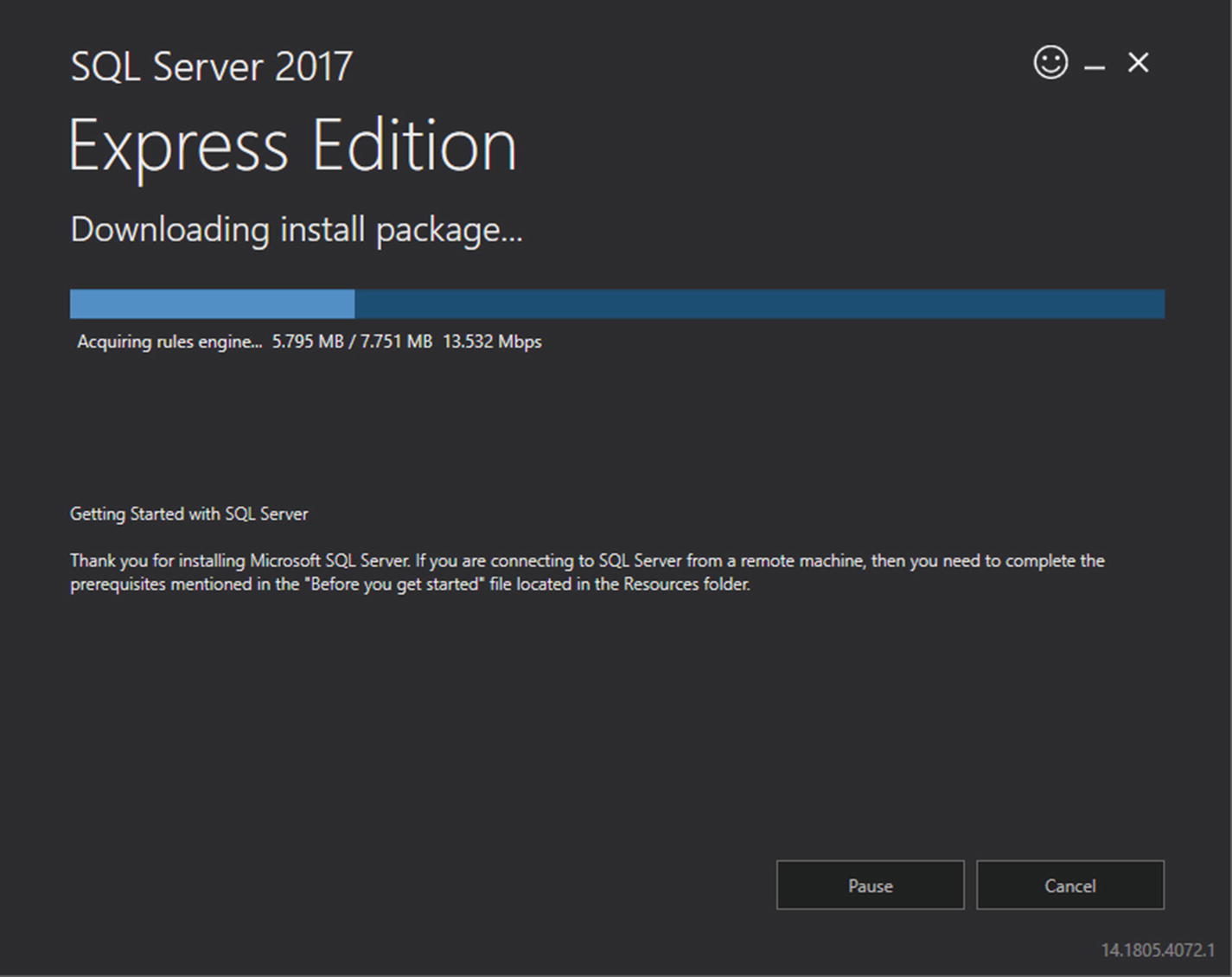
SQL Server installation progress

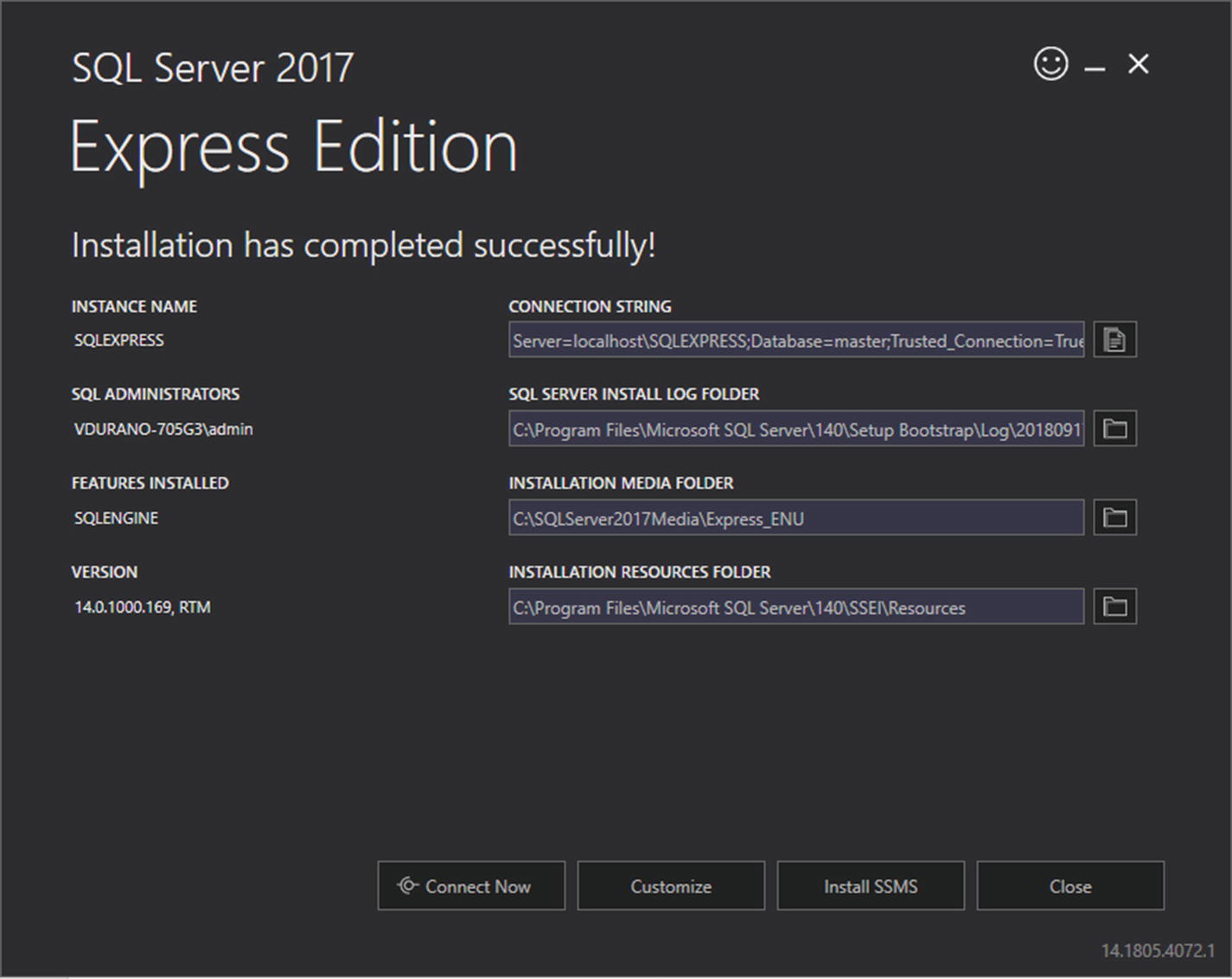
SQL Server installation summary
The final installation screen shows the summary of the installation. It also allows you to open the SQL Server directly and customize the installation. The next step is to install SSMS. Click the Install SSMS button and it should take you to a download link. The latest version as of the time of writing is SSMS 9.7.

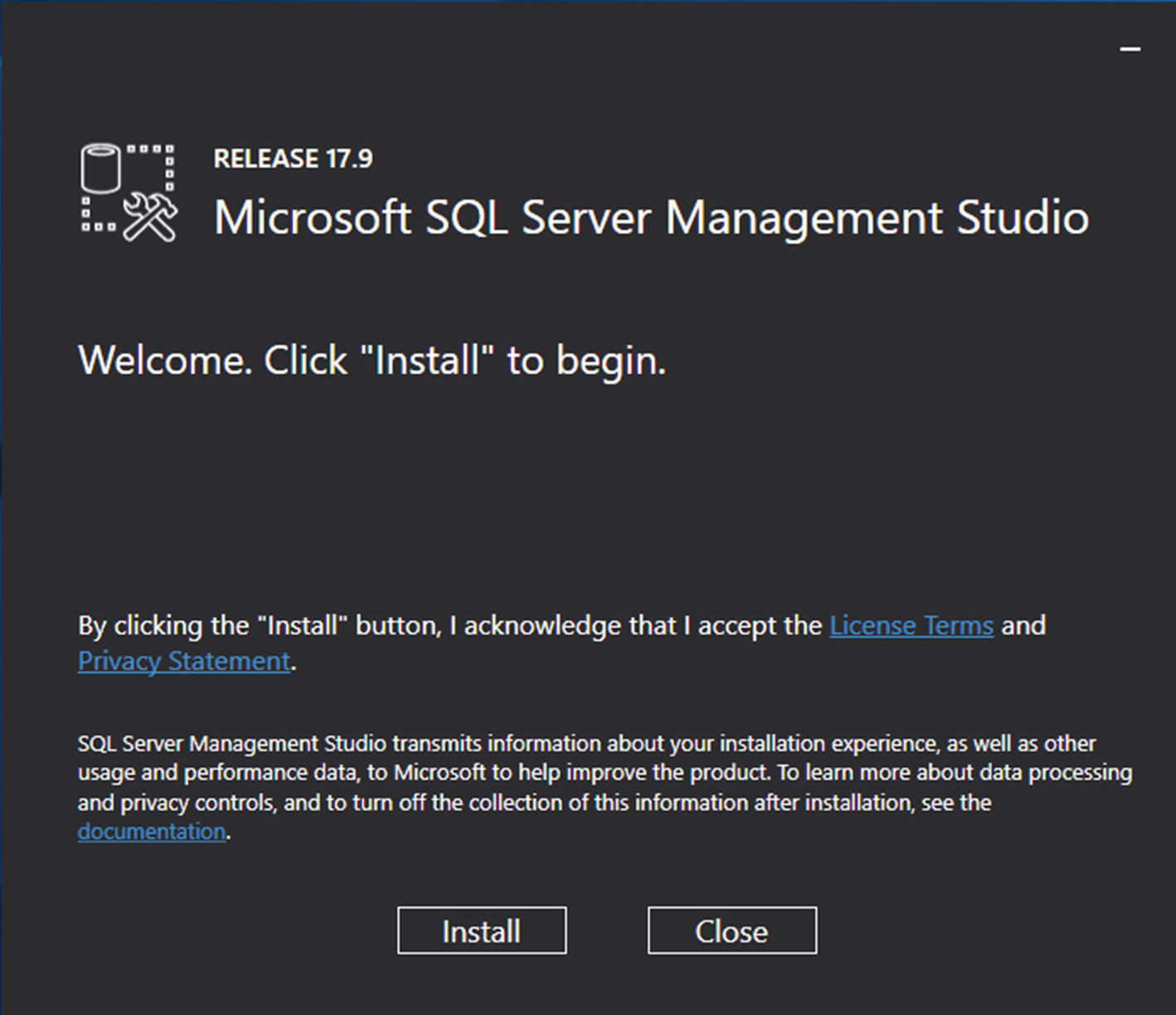
SSMS installation
Click Install. After the setup is complete, just click Close.
We will use SSMS to query, design, and manage the database later in the Chapter 3.
Five Players, One Goal
As you can see from the “Prerequisites” section, we are going to use various technologies to build this whole game application to fulfill a goal. At this point, you should already have the needed frameworks installed in your machine as long as you properly installed the required workloads mentioned in the “Installation Guide” section.
Our main goal is to build a simple data-driven Working Memory game application using cutting-edge technologies: Xamarin.Forms, ASP.NET Web API, EF, ASP.NET MVC, and ASP.NET SignalR.
Before we discuss the high-level process flow for how each technology connects together, let’s take a look at a brief overview of them.
Xamarin.Forms
Building mobile applications that target multiple platforms such as Android, iOS, and UWP has always been a time-consuming pain, as you have to deal with different programming languages and platform-specific implementation. Aside from that, maintaining multiple code repositories to do essentially the same thing is tedious at best, and at worst can become a nightmare.
As a .NET developer who knows C#, Xamarin will provide you with the functionality you need. It promises to deliver mobile apps with a shared code base; however, that shared code base is on the application logic side of things. Traditional Xamarin.iOS, Xamarin.Android, and Xamarin.UWP development still requires that the UIs be written separately from each other, and that is no small task.
Xamarin.Forms offers a significant time savings in this regard. Its claim to fame is that it abstracts the UI of each platform—the individual operating system controls and navigation metaphors—into a common layer that can be used to build applications for iOS, Android, and UWP with both a shared application layer and a UI layer.
Xamarin.Forms exposes a complete cross-platform UI toolkit for .NET developers. Build fully native Android, iOS, and Universal Windows Platform apps using C# in Visual Studio.
Xamarin.Forms offers so much more in addition to 20+ cross-platform UI controls that work across platforms.
Xamarin vs. Xamarin.Forms
Xamarin (sometimes called Xamarin Native), enables developers to create fully rich iOS, Android, macOS, watchOS, tvOS, and Windows applications in C# and Visual Studio with 100% API coverage of each platform in C#. You develop the UI natively for each platform, but share all your business logic, which on average is 60–80% of your application. This approach gives you 100% API access, 100% of the UI, and of course the best performance.
Xamarin.Forms offers up a cross-platform UI that is based on XAML or C# and sits on top of Xamarin Native itself. This works across iOS, Android, UWP, macOS, and others supported by the community. The language is similar, as it is XAML, but not identical, as the controls and names are a bit different. However, picking it up is easy, and Xamarin and Microsoft have great documentation on it.
ASP.NET Web API
ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework.
EF
EF is a tried and tested object-relational mapper (ORM) for .NET with many years of feature development and stabilization.
As an O/RM, EF reduces the impedance mismatch between the relational and object-oriented worlds, enabling developers to write applications that interact with data stored in relational databases using strongly-typed .NET objects that represent the application’s domain, and eliminating the need for a large portion of the data access “plumbing” code that they usually need to write.
If you are still confused about what an ORM does and how EF functions in the application, don’t worry, as we will see details about it in the Chapter 3.
ASP.NET MVC
The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller. The ASP.NET MVC framework provides an alternative to the ASP.NET Web Forms pattern for creating Web applications. The ASP.NET MVC framework is a lightweight, highly testable presentation framework that (as with Web Forms-based applications) is integrated with existing ASP.NET features, such as master pages and membership-based authentication. The MVC framework is defined in the System.Web.Mvc assembly.
ASP.NET SignalR
ASP.NET SignalR is typically used to add any kind of “real-time” web functionality to your ASP.NET application. While chat is often used as an example, you can do a whole lot more. Any time a user refreshes a web page to see new data, or the page implements long polling to retrieve new data, it is a candidate for using SignalR. Examples include dashboards and monitoring applications, collaborative applications (such as simultaneous editing of documents), job progress updates, and real-time forms.
ASP.NET SignalR is a library for ASP.NET developers that simplifies the process of adding real-time web functionality to applications. Real-time web functionality is the ability to have server code push content to connected clients instantly as it becomes available, rather than having the server wait for a client to request new data.
Wrap-Up

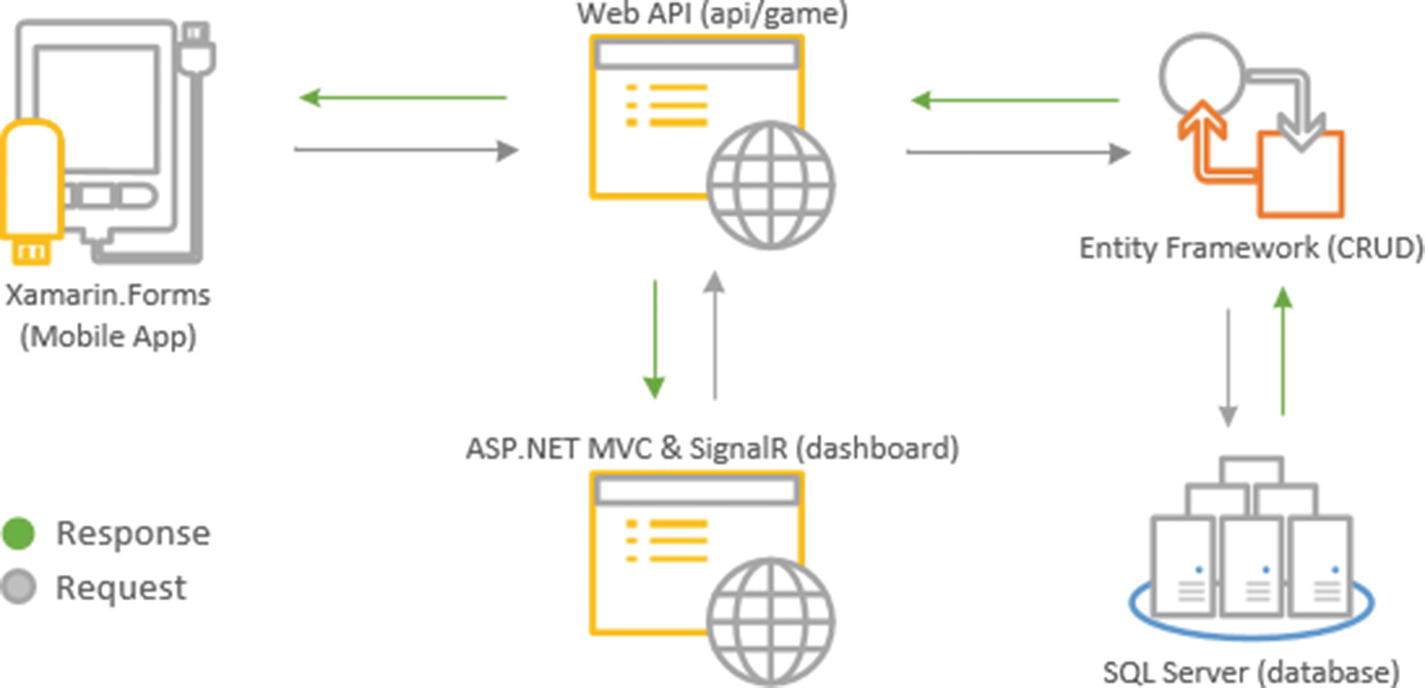
High-level diagram of how the technologies interact
A mobile app that targets both iOS and Android platform
A Web API app that exposes some public-facing API endpoints
A web app that hosts a real-time dashboard
A database that stores and persists data
Since this demo is primarily focusing on the game development, then the process flow will start at the mobile app. A mobile app requests data for storing and retrieving a user’s information via a REST API call (ASP.NET Web API). All requests will then be handled by the Web API server. The Web API server acts as the central gateway to access a resource from a database; it serves the request made and returns a response when necessary. The Web API server does not hold the actual data but contains the actual implementation of how the data is being retrieved or stored and handles the CRUD operations using EF. All data changes made by EF will be executed and reflected against the SQL Server database. The SQL Server database serves as a medium of storage to hold and persist data.
The beauty of the REST service is that it allows different client applications (e.g., desktop, mobile, web, or services) to consume API via endpoints for as long as it supports HTTP protocols. Based on the preceding illustration, a web app can also request data to the Web API server. The web app serves as the dashboard page for displaying the information in real time using ASP.NET SignalR.
To summarize, we are going to build a mobile application using (1) Xamarin.Forms that can target both iOS and Android platforms. The mobile app is where the actual game is implemented, and also where users will be allowed to register. We will build an (2) ASP.NET Web API server application to handle CRUD operations using (3) EF . The Web API project will serve as the central gateway to handle data requests that come from the mobile app and the web app. We will also build a web application to display the real-time dashboard for displaying player ranking using (4) ASP.NET MVC and (5) ASP.NET SignalR . Finally, we are going to create a database for storing players’ information and scores in SQL Server.