A Quick Tour Of Adobe Illustrator CC (2018 Release)
Lesson overview
In this interactive demonstration of Adobe Illustrator CC (2018 release), you’ll get
an overview of the main features of the application.

This lesson takes approximately 45 minutes to complete. Please log in to your account
on peachpit.com to download the lesson files for this chapter, or go to the “Getting Started” section
at the beginning of this book and follow the instructions under “Accessing the lesson
files and Web Edition.”
Your Account page is also where you’ll find any updates to the chapters or to the
lesson files. Look on the Lesson & Update Files tab to access the most current content.
In this demonstration of Adobe Illustrator CC, you’ll be introduced to some key fundamentals
for working in the application.
Getting started
For the first lesson of this book, you’ll get a quick tour of the most widely used
tools and features in Adobe Illustrator CC, offering a sense of the many possibilities.
Along the way, you’ll create artwork for a condominium flyer. First, you’ll open the
final artwork to see what you will create in this lesson.
-
To ensure that the tools and panels function exactly as described in this lesson,
delete or deactivate (by renaming) the Adobe Illustrator CC preferences file. See
“Restoring default preferences” in the “Getting Started” section at the beginning
of the book.
 Note: If a Tour window appears after opening the document, you can simply close it.
Note: If a Tour window appears after opening the document, you can simply close it.
 Note: If you have not already downloaded the project files for this lesson to your computer
from your Account page, make sure to do so now. See “Getting Started” at the beginning
of the book.
Note: If you have not already downloaded the project files for this lesson to your computer
from your Account page, make sure to do so now. See “Getting Started” at the beginning
of the book.
-
Start Adobe Illustrator CC.
-
Choose File > Open, or click Open in the Start workspace that is showing. Open the
L00_end.ai file in the Lessons > Lesson00 folder.
-
Choose View > Fit Artboard In Window to see an example of the artwork you’ll create
in this lesson. Leave the file open for reference, if you’d like.
Creating a new document
In Illustrator, you can start a new document using a series of preset options, depending
on your needs. In this case, you will print the artwork you create as a postcard,
so you will choose the Print preset to start.
-
Choose File > New.
-
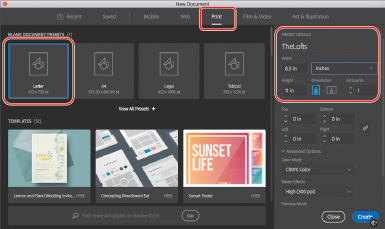
In the New Document dialog box, select the Print category along the top of the dialog
box.
Click the Letter document preset.
In the Preset Details area on the right, change the following:
-
Name: TheLofts
-
Units (to the right of Width): Inches
-
Width: 8.5 in (the default setting)
-
Height: 11 in (the default setting)
-
Click Create, and a new, blank document opens.
-
Choose File > Save As. In the Save As dialog box, leave the name as TheLofts.ai, and
navigate to the Lessons > Lesson00 folder. Leave the Format option set to Adobe Illustrator
(ai) (macOS) or the Save As Type option set to Adobe Illustrator (*.AI) (Windows),
and click Save.
-
In the Illustrator Options dialog box that appears, leave the Illustrator options
at their default settings and then click OK.
-
Choose Window > Workspace > Reset Essentials.
 Note: If you don’t see Reset Essentials in the Workspace menu, choose Window > Workspace
> Essentials before choosing Window > Workspace > Reset Essentials.
Note: If you don’t see Reset Essentials in the Workspace menu, choose Window > Workspace
> Essentials before choosing Window > Workspace > Reset Essentials.
Drawing a shape
Drawing shapes is the cornerstone of Illustrator, and you’ll create many of them in
the coming lessons. To start your project, you’ll create a rectangle.
-
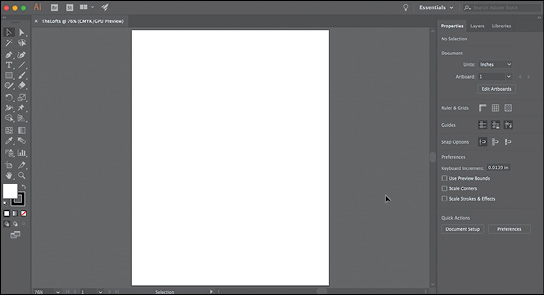
Choose View > Fit Artboard In Window.

The white area you see is called the artboard, and it’s where your printable artwork will go. Artboards are like pages in Adobe
InDesign{{#}}0174;.
-
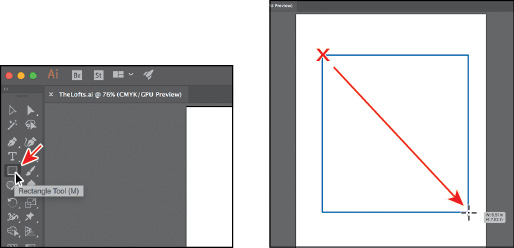
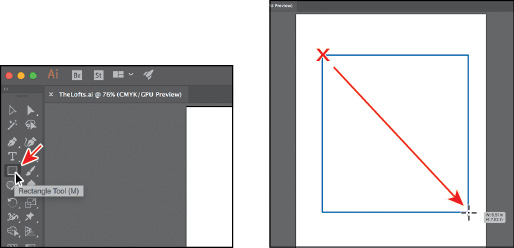
Select the Rectangle tool ( ) in the Tools panel on the left. Move the pointer into the upper-left part of the
artboard (see the red X in the figure). Click and drag down and to the right. When
the gray measurement label next to the pointer shows a width of approximately 6.5 inches and a height of 7 inches, release the mouse button. The shape will be
selected.
) in the Tools panel on the left. Move the pointer into the upper-left part of the
artboard (see the red X in the figure). Click and drag down and to the right. When
the gray measurement label next to the pointer shows a width of approximately 6.5 inches and a height of 7 inches, release the mouse button. The shape will be
selected.

 Note: You can also create shapes by clicking the artboard with a shape tool and modifying
shape properties before they are created.
Note: You can also create shapes by clicking the artboard with a shape tool and modifying
shape properties before they are created.
Editing shapes
Most shapes are live, which means you can edit them without switching away from the drawing tool, like
the Rectangle tool. Next, you’ll round the corners of the rectangle you just drew.
-
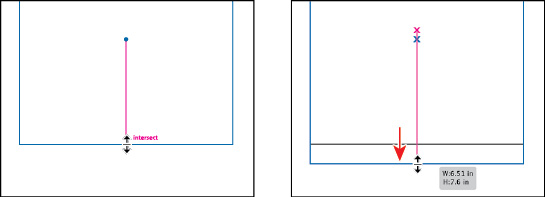
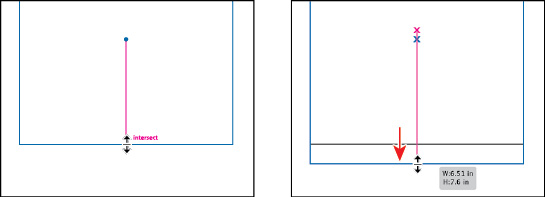
With the rectangle still selected, drag the bottom, middle point on the rectangle
down until you see a height of about 7.6 inches.

-
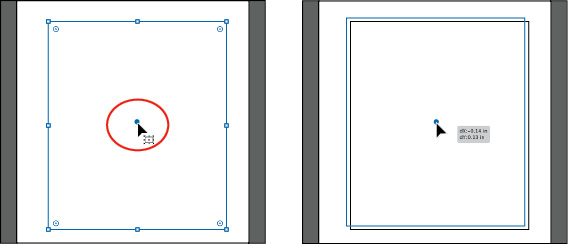
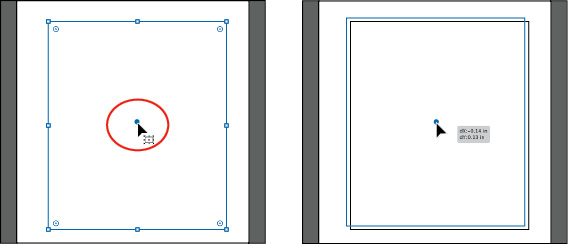
Move the pointer over the center of the shape (the blue circle). When the pointer
changes ( ), drag the rectangle into the approximate center of the artboard.
), drag the rectangle into the approximate center of the artboard.

-
With the rectangle still selected, click and drag the upper-right corner widget ( ) toward the center of the rectangle. When the gray measurement label shows a value
of approximately 0.4 in, release the mouse button.
) toward the center of the rectangle. When the gray measurement label shows a value
of approximately 0.4 in, release the mouse button.
A lot of the different types of shapes you can create have widgets, like the corner
widgets, for editing properties such as the number of sides on a polygon, adding pie
angles to ellipses, and more.
-
Choose File > Save to save the document.
Applying and editing color
Applying color to artwork is a common Illustrator task. Shapes you create can have
a stroke (border) and a fill. There are many ways in Illustrator to create your own
colors and edit colors that come with each document by default, called swatches. In this section, you’ll change the fill of the selected shape and edit the color
you apply.
-
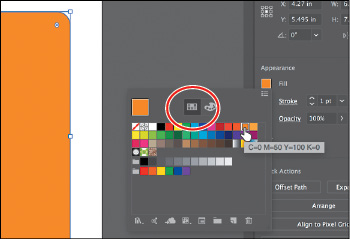
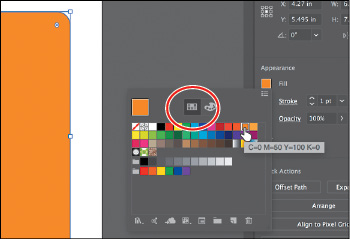
With the rectangle still selected, click the Fill color box to the left of the word
“Fill” in the Properties panel to the right of the Document window. In the panel that
opens, make sure that the Swatches option ( ) is selected at the top of the panel to show the default swatches. Move the pointer
over an orange swatch, and when a tooltip appears (“C=0, M=50, Y=100, K=0”), click
to apply the orange color to the fill of the shape.
) is selected at the top of the panel to show the default swatches. Move the pointer
over an orange swatch, and when a tooltip appears (“C=0, M=50, Y=100, K=0”), click
to apply the orange color to the fill of the shape.

While you can use the predefined swatches, you can also create your own colors and
save them as swatches to reuse them later.
-
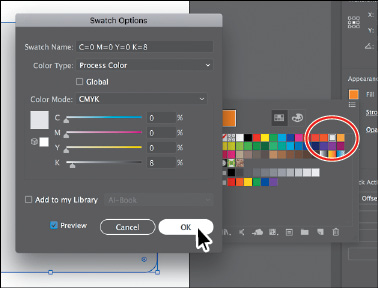
With the swatches still showing for the fill, double-click the orange swatch you just
applied to the shape to edit the color.
-
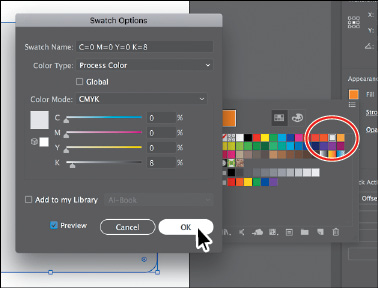
In the Swatch Options dialog box, change the values to C=0, M=0, Y=0, K=8 and select Preview to see the change to the shape. Click OK to edit the swatch color
for the rectangle. Press Escape to hide the Swatches panel.

 Note: Going forward, you’ll find you need to hide panels such as the Fill color panel before
you continue. You can press Escape to do this.
Note: Going forward, you’ll find you need to hide panels such as the Fill color panel before
you continue. You can press Escape to do this.
Editing strokes
A stroke can be the visible outline (border) of artwork like shapes and paths. There
are a lot of appearance properties you can change for a stroke, including width, color,
dashes, and more. In this section, you’ll adjust the stroke of the rectangle.
-
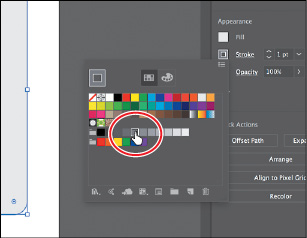
With the rectangle still selected, click the color box ( ) to the left of the word “Stroke” in the Properties panel. In the panel that appears,
make sure the Swatches option (
) to the left of the word “Stroke” in the Properties panel. In the panel that appears,
make sure the Swatches option ( ) is selected to show the default colors that come with the document. Click to apply
a medium gray color.
) is selected to show the default colors that come with the document. Click to apply
a medium gray color.
-
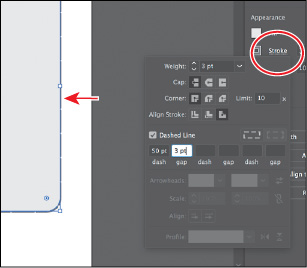
Click the word “Stroke” in the Properties panel to open the Stroke panel. Change the
following options:
-
Stroke Weight: 3 pt
-
Align Stroke: Align Stroke to Outside ( )
)
-
Dashed Line: Selected
-
Dash: 50 pt, Gap: 3 pt. After typing the Gap value, press Enter or Return.
-
Choose Object > Lock > Selection to temporarily lock the rectangle so that it can’t
be selected.
Working with layers
Layers allow you to organize and more easily select artwork. Next, using the Layers
panel, you’ll start to organize your artwork.
-
Choose Window > Layers to show the Layers panel to the right of the document.
-
Double-click the text “Layer 1” (the layer name) in the Layers panel. Type Background, and press Return or Enter to change the layer name.
Naming layers can be helpful when organizing content. Currently, the rectangle you
created is on this layer.
-
Click the Create New Layer button ( ) at the bottom of the Layers panel to create a new, blank layer.
) at the bottom of the Layers panel to create a new, blank layer.
-
Double-click the new layer name, Layer 2, and type Content. Press Return or Enter to change the layer name.

-
Click the Content layer to make sure it’s selected in the Layers panel. Any new artwork
will be put on the selected layer.
Transforming artwork
In Illustrator, there are a number of ways to move, rotate, skew, scale, distort,
and shear (and more) artwork so you can get it just the way you want. This is called
transforming artwork and is something you’ll do next to a building icon you create.
-
Select the Line Segment tool ( ) in the Tools panel on the left. In the middle of the artboard, to create a line,
drag from left to right. As you drag, press and hold the Shift key to make the line
straight. When you see a D (Distance) of 1.5 inches in the gray label next to the
pointer, release the mouse button and then the key.
) in the Tools panel on the left. In the middle of the artboard, to create a line,
drag from left to right. As you drag, press and hold the Shift key to make the line
straight. When you see a D (Distance) of 1.5 inches in the gray label next to the
pointer, release the mouse button and then the key.
-
Press the letter D to set the default fill color (white), stroke color (black), and
stroke weight (1 pt) for the line.
-
Choose View > Zoom In twice to zoom in to the selected line.
-
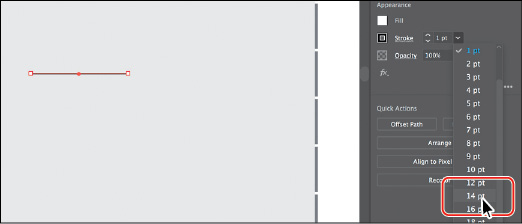
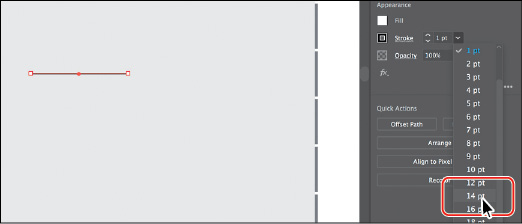
Click the Properties panel tab on the right side of the workspace to see the Properties
panel. Change the stroke weight of the selected line by choosing 14 pt from the stroke
weight menu.

 Tip: You can also choose Window > Properties to open the Properties panel.
Tip: You can also choose Window > Properties to open the Properties panel.
-
Move the pointer just above the line and drag from the left edge of the line to the
right, while pressing the Shift key, to create a straight line. Release the mouse
button and then the key.

-
Change the stroke weight of the new line to 3 pt in the Properties panel by choosing
it from the stroke weight menu. Now you’ll make copies of the line.
-
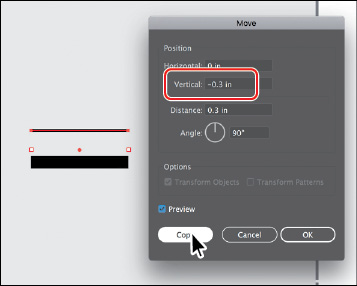
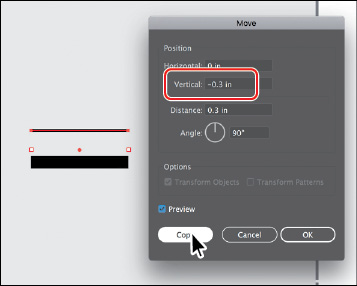
With the line selected, choose Object > Transform > Move. In the Move dialog box,
change the Vertical value to –0.3. Select Preview and then click Copy.

-
Choose Object > Transform > Transform Again to repeat the last Move transformation
on the selected line, and make another copy of the line.
-
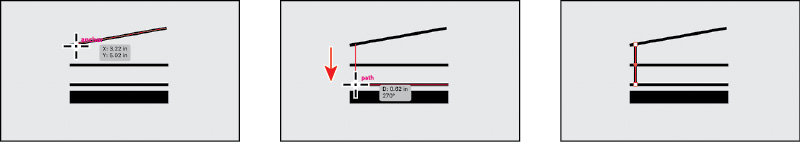
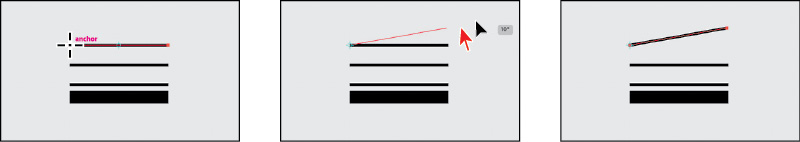
With the last line copy selected, select the Rotate tool ( ) in the Tools panel on the left. Click the left end of the line to set a point to
rotate around there (see the first part of the following figure). Move the pointer
to the right of the line and drag counterclockwise to rotate the line a little. When
you see an angle of around 10 degrees in the gray label next to the pointer, stop
dragging.
) in the Tools panel on the left. Click the left end of the line to set a point to
rotate around there (see the first part of the following figure). Move the pointer
to the right of the line and drag counterclockwise to rotate the line a little. When
you see an angle of around 10 degrees in the gray label next to the pointer, stop
dragging.
-
Choose Select > Deselect.
Creating a blend
You can blend two distinct objects to create and distribute shapes evenly between
two objects. For instance, to create a fence, you could blend two rectangles together,
and Illustrator will create all the copies between the two original rectangles. Next,
you’ll create the rest of the building icon using a blend.
-
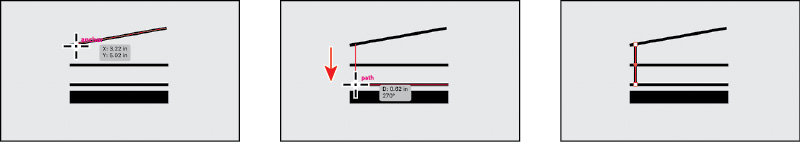
Select the Line Segment tool ( ) in the Tools panel again. Move the pointer over the top line you rotated (see the
first part of the following figure). Drag straight down to create a new line. As you
drag, press and hold the Shift key to make it straight. When the pointer reaches the
bottom thinner line, release the mouse button and then the key.
) in the Tools panel again. Move the pointer over the top line you rotated (see the
first part of the following figure). Drag straight down to create a new line. As you
drag, press and hold the Shift key to make it straight. When the pointer reaches the
bottom thinner line, release the mouse button and then the key.

-
Change the stroke weight to 1 in the Properties panel to the right.
-
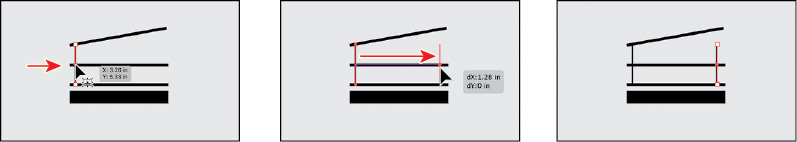
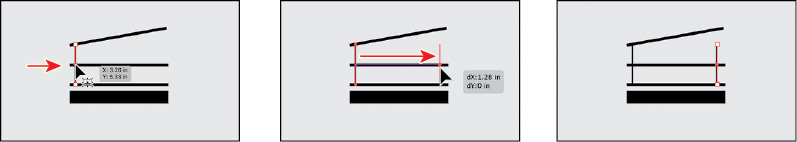
Position the pointer over the center widget (the center circle) of the selected line.
When the pointer changes ( ), press and hold Option+Shift (macOS) or Alt+Shift (Windows), and drag to the right.
Drag until you almost reach the right end of the lines. Release the mouse button and
then release the keys.
), press and hold Option+Shift (macOS) or Alt+Shift (Windows), and drag to the right.
Drag until you almost reach the right end of the lines. Release the mouse button and
then release the keys.

-
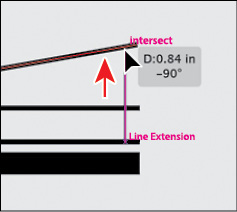
Move the pointer over the top of the new line and drag straight up to extend the line
to the top line. When the line you are extending touches the top line, the word “intersect”
may appear.
 Tip: There are lots of keyboard commands that can help you work more efficiently in Illustrator.
The Option (Alt) key copies a shape, and the Shift key constrains the movement to
0, 45, or 90 degrees.
Tip: There are lots of keyboard commands that can help you work more efficiently in Illustrator.
The Option (Alt) key copies a shape, and the Shift key constrains the movement to
0, 45, or 90 degrees.
-
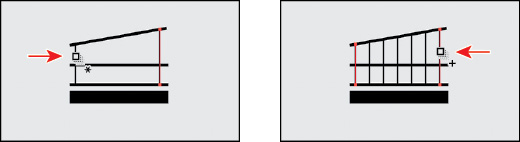
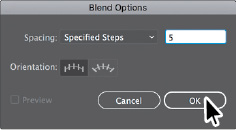
Double-click the Blend tool ( ) in the Tools panel to set a few settings for the tool. In the Blend Options dialog
box, choose Specified Steps from the Spacing menu, and change the value to the right
to 5. Click OK.
) in the Tools panel to set a few settings for the tool. In the Blend Options dialog
box, choose Specified Steps from the Spacing menu, and change the value to the right
to 5. Click OK.
-
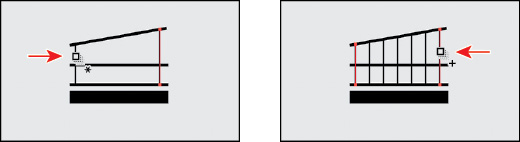
Click the vertical line on the left when you see the cursor look like this:  . Then click the vertical line to the right when the cursor looks like this:
. Then click the vertical line to the right when the cursor looks like this:  . This creates a blend of the two lines, with five copies between them.
. This creates a blend of the two lines, with five copies between them.

-
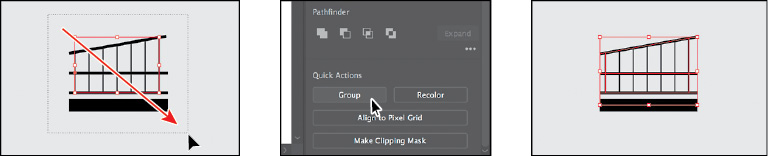
Select the Selection tool ( ) in the Tools panel, and drag across all of the artwork for the building icon. Click
the Group button in the Properties panel to keep it all together and treat it as a
single object.
) in the Tools panel, and drag across all of the artwork for the building icon. Click
the Group button in the Properties panel to keep it all together and treat it as a
single object.
Drawing with the Pencil tool
The Pencil tool ( ) lets you draw freeform paths that contain curves and straight lines. The paths you
draw with the Pencil tool are editable later. Now you’ll draw a bush with the Pencil
tool.
) lets you draw freeform paths that contain curves and straight lines. The paths you
draw with the Pencil tool are editable later. Now you’ll draw a bush with the Pencil
tool.
-
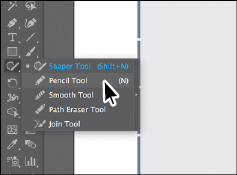
Click and hold down on the Shaper tool ( ) in the Tools panel on the left, and in the tools menu that appears, select the Pencil
tool (
) in the Tools panel on the left, and in the tools menu that appears, select the Pencil
tool ( ).
).
For the next step, don’t worry about matching what you see in the figures. Just have
some fun.
-
To the left of the building icon, click and drag to create a bush. When the pointer
approaches where you started drawing, a circle will appear next to the Pencil tool
( ), indicating that the path will be closed. Release the mouse button to close the
path. Leave the path selected.
), indicating that the path will be closed. Release the mouse button to close the
path. Leave the path selected.
-
Click the Fill color box in the Properties panel to the right to reveal a panel. Make
sure that the Swatches option ( ) is selected, and click to apply a blue/green color to the fill of the shape.
) is selected, and click to apply a blue/green color to the fill of the shape.

-
Change the stroke weight to 0 below the fill color in the Properties panel.
-
Select the Selection tool in the Tools panel, and drag the bush shape to the left
of the building icon. Press the Shift key and drag a corner of the box around the
bush, called a bounding box, to scale it in proportion to the building icon (see the figure for sizing). When
finished resizing, release the mouse button and then the key.
 Note: The Shift key maintains the proportions of the artwork as you scale it.
Note: The Shift key maintains the proportions of the artwork as you scale it.
-
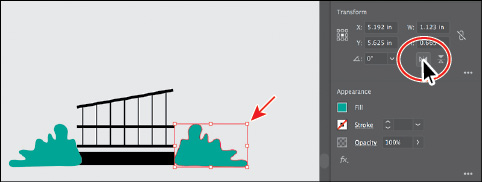
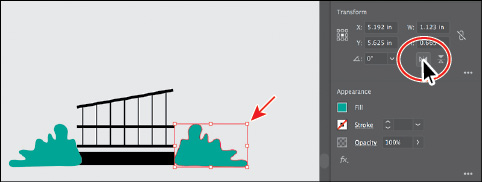
With the bush selected, choose Edit > Copy and then Edit > Paste. Drag the bush copy
to the right of the building icon.
-
Click the Flip Along Horizontal Axis option ( ) in the Properties panel.
) in the Properties panel.

-
Drag across the building icon and the two bush shapes to select them. Choose Object
> Group to keep them together.

 Tip: You could have also clicked the Group button in the Properties panel like you did
earlier in the lesson.
Tip: You could have also clicked the Group button in the Properties panel like you did
earlier in the lesson.
Creating shapes using the Shape Builder tool
The Shape Builder tool ( ) is an interactive tool for creating complex shapes by merging and erasing simpler
shapes. Next, you’ll make a cloud by creating a few circles and using the Shape Builder
tool to combine them.
) is an interactive tool for creating complex shapes by merging and erasing simpler
shapes. Next, you’ll make a cloud by creating a few circles and using the Shape Builder
tool to combine them.
-
Click and hold down on the Rectangle tool ( ) in the Tools panel on the left. Select the Ellipse tool (
) in the Tools panel on the left. Select the Ellipse tool ( ) in the menu that appears.
) in the menu that appears.
-
Press and hold the Shift key, and drag above the building icon and bushes. When the
gray measurement label next to the pointer shows a height and width of 1 inch, release
the mouse button and then the Shift key to create a perfect circle.
-
With the circle selected, choose Edit > Copy and then Edit > Paste to paste a copy.
Choose Edit > Paste two more times to create a few more copies.
-
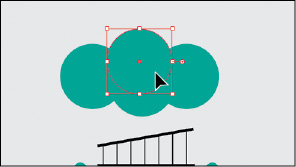
Select the Selection tool ( ), and drag each of the circles on top of one another into a cloud shape.
), and drag each of the circles on top of one another into a cloud shape.
-
With a circle selected, drag a corner of the bounding box around the circle to make
it smaller. Do the same for a few of the other circles, making them all different
sizes. Drag to arrange them into a cloud shape.
-
Move the pointer above and to the left of the circles. Drag across all of the circles
to select them.
-
Click the Fill color box in the Properties panel to the right, make sure the Swatches
option ( ) is selected, and click white to apply it. Leave the circles selected.
) is selected, and click white to apply it. Leave the circles selected.

-
Select the Shape Builder tool ( ) in the Tools panel on the left. Position the pointer to the left and above all of
the selected circles (see the red X in the figure). Press the Shift key and drag to
the right and down across all the selected circles. Release the mouse button and then
the Shift key to combine the shapes.
) in the Tools panel on the left. Position the pointer to the left and above all of
the selected circles (see the red X in the figure). Press the Shift key and drag to
the right and down across all the selected circles. Release the mouse button and then
the Shift key to combine the shapes.
-
Choose Object > Hide > Selection to temporarily hide the cloud.
-
Choose File > Save.
Placing an image in Illustrator
 Note: On macOS, if you don’t see the Link option in the dialog box, click the Options button.
Note: On macOS, if you don’t see the Link option in the dialog box, click the Options button.
In Illustrator, you can place raster images, like JPEG and Adobe Photoshop® files, and either link to them or embed them. Next, you’ll place an image of hand-drawn
text.
-
Choose View > Fit Artboard In Window.
-
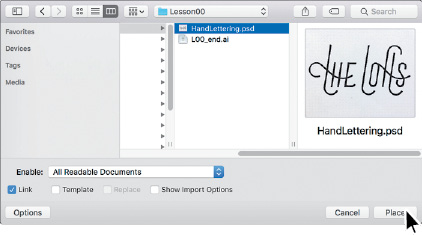
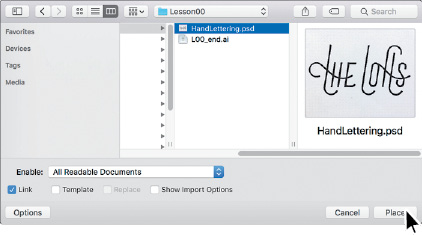
Choose File > Place. In the Place dialog box, navigate to the Lessons > Lesson00 folder,
and select the HandLettering.psd file. Make sure that the Link option in the dialog
box is selected, and click Place.

-
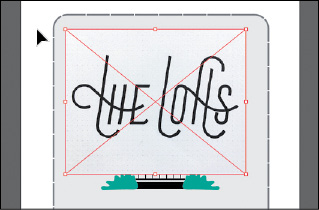
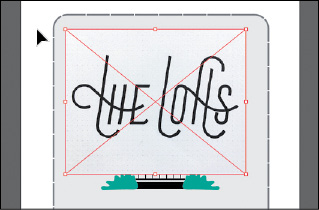
With the loaded graphics cursor, click in the upper-left corner of the rectangle to
place the image. Leave it selected.

Using Image Trace
You can use Image Trace to convert raster images into vector artwork. Next, you’ll
trace the Photoshop file you just placed.
-
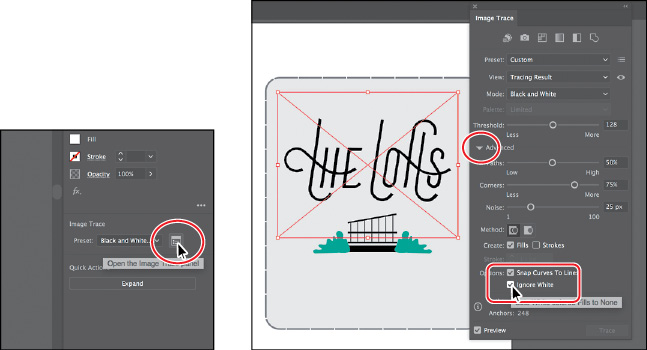
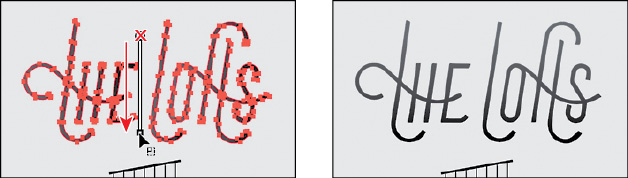
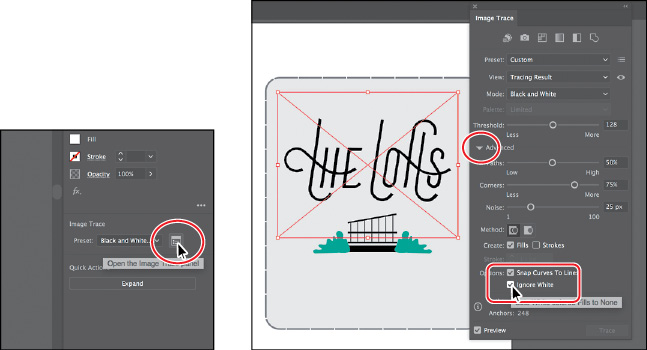
With the hand-lettering image still selected, click the Image Trace button in the
Properties panel to the right and choose Black and White Logo from the menu.

-
Click the Image Trace panel button ( ) in the Properties panel. In the Image Trace panel that opens, click the toggle arrow
to the left of Advanced (circled in the following figure). Select Ignore White near
the bottom of the panel to remove the white. Close the Image Trace panel by clicking
the small X at the top.
) in the Properties panel. In the Image Trace panel that opens, click the toggle arrow
to the left of Advanced (circled in the following figure). Select Ignore White near
the bottom of the panel to remove the white. Close the Image Trace panel by clicking
the small X at the top.

-
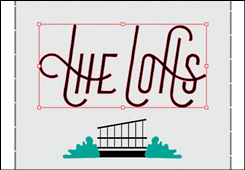
With the lettering still selected, click the Expand button in the Quick Actions section
of the Properties panel to make the object a series of editable vector shapes that
are grouped together.
-
Select the Selection tool ( ). Move the pointer onto the lettering and drag it so that it’s above the building
icon and bushes, if it isn’t already. Leave the hand-lettering shapes selected.
). Move the pointer onto the lettering and drag it so that it’s above the building
icon and bushes, if it isn’t already. Leave the hand-lettering shapes selected.
Creating and editing gradients
Gradients are color blends of two or more colors that you can apply to the fill or stroke of
artwork. Next, you will apply a gradient to the lettering.
-
With the lettering still selected, click the Fill color box in the Properties panel
to the right, make sure the Swatches option ( ) is selected, and select the white-to-black swatch with the tooltip “White, Black.”
Leave the panel with the swatches showing.
) is selected, and select the white-to-black swatch with the tooltip “White, Black.”
Leave the panel with the swatches showing.

-
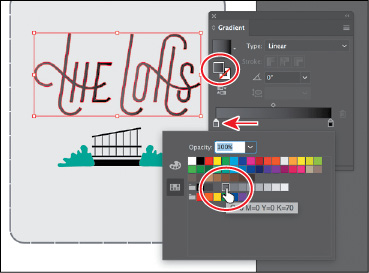
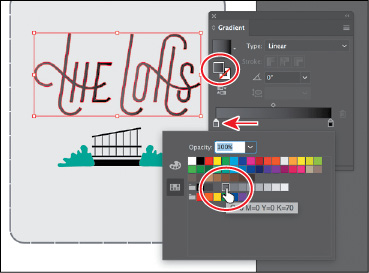
At the bottom of the panel with the swatches, click the Gradient Options button to
open the Gradient panel. An arrow is pointing to the button in the previous figure.
You may need to drag the Gradient panel by the title bar at the top to see the whole
thing.
-
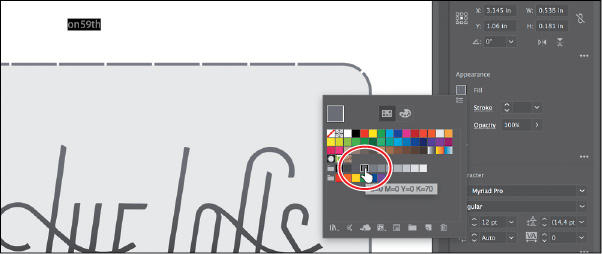
In the Gradient panel, click the Fill box to make sure you are editing the fill (circled
in the following figure). Double-click the little white color stop ( ) on the left side of the gradient slider in the Gradient panel (an arrow is pointing
to it in the figure). In the panel that appears, click the Swatches button (
) on the left side of the gradient slider in the Gradient panel (an arrow is pointing
to it in the figure). In the panel that appears, click the Swatches button ( ) (if it’s not already selected), and select the dark gray swatch with the tooltip
“C=0, M=0, Y=0, K=70.”
) (if it’s not already selected), and select the dark gray swatch with the tooltip
“C=0, M=0, Y=0, K=70.”

-
Press the Escape key to hide the color swatches.
-
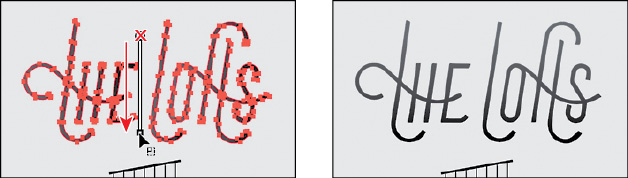
Select the Gradient tool ( ) in the Tools panel on the left. While pressing the Shift key, starting at the red
X in the figure, click and drag down across the lettering to reposition and resize
the gradient. Release the mouse button and then the key.
) in the Tools panel on the left. While pressing the Shift key, starting at the red
X in the figure, click and drag down across the lettering to reposition and resize
the gradient. Release the mouse button and then the key.
-
Choose Select > Deselect, and click the X at the top of the Gradient panel to close
it.

Working with type
Next, you’ll add some text to the project and change the formatting. You’ll choose
a Typekit font that requires an Internet connection. If you don’t have an Internet
connection, you can simply choose another font you have.
-
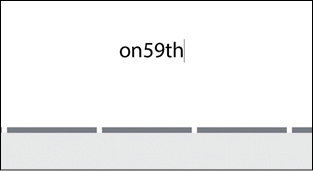
Select the Type tool ( ) in the Tools panel on the left, and click in a blank area at the top of the artboard,
above the “THE LOFTS” lettering. A text area will appear with the selected placeholder
text, “Lorem ipsum.” Type on59th (with no space between “on” and “59th”).
) in the Tools panel on the left, and click in a blank area at the top of the artboard,
above the “THE LOFTS” lettering. A text area will appear with the selected placeholder
text, “Lorem ipsum.” Type on59th (with no space between “on” and “59th”).
-
With the cursor still in the text, choose Select > All to select all of the text.
-
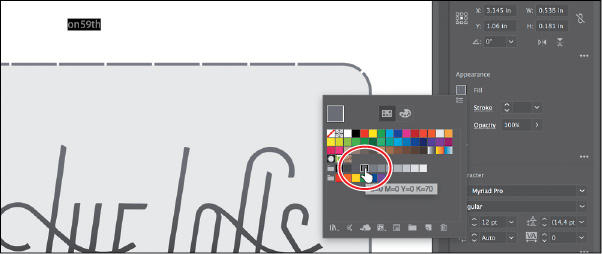
In the Properties panel to the right, click the Fill color box. In the panel that
appears, make sure the Swatches option is selected, and click to select the darker
gray swatch with the tooltip “C=0 M=0 Y=0 K=70.”

-
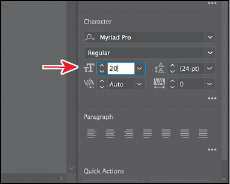
In the Character section of the Properties panel, select the font size, and type 20. Press Return or Enter to accept the size change.
Next, you’ll apply a Typekit font. You’ll need an Internet connection. If you don’t
have an Internet connection or access to the Typekit fonts, you can choose any other
font from the Font Family menu.
-
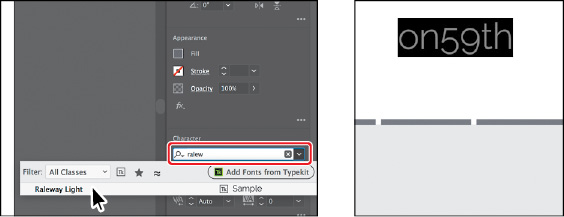
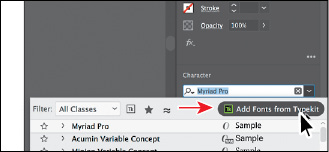
Click the arrow to the right of the Font Family field in the Properties panel. Click
the Add Fonts From Typekit button to sync a font from Typekit.
The Typekit.com website should open in your default web browser, and you should be signed in to the
site with your Creative Cloud ID.
-
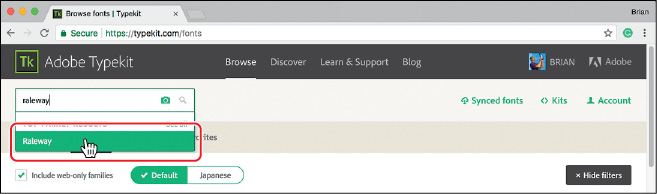
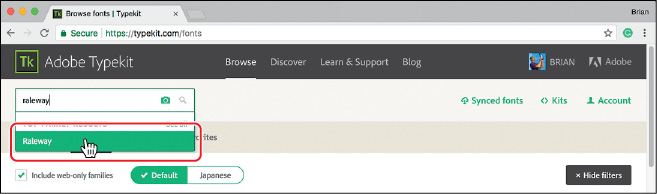
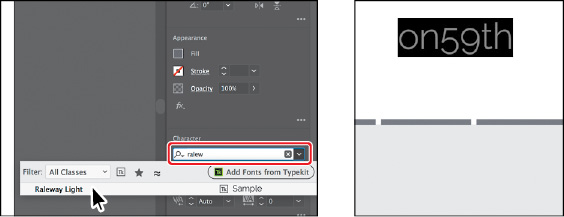
Type Raleway in the Search Typekit field (or another font, if you can’t find that one). Click
Raleway in the search results menu that appears.

 Note: If you are taken to the Typekit.com home page, you can simply click Browse. It may also ask you to log in with your Creative
Cloud (Adobe) ID.
Note: If you are taken to the Typekit.com home page, you can simply click Browse. It may also ask you to log in with your Creative
Cloud (Adobe) ID.
-
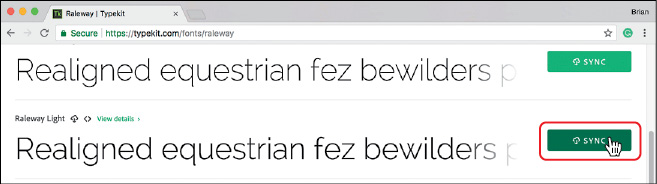
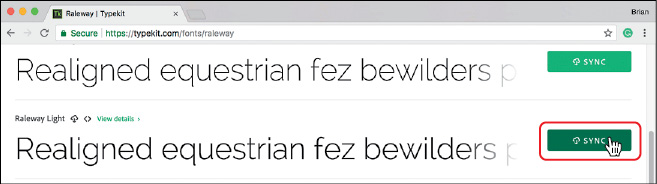
Scroll down on the next page that appears, if necessary, to find the Raleway Light
font. Click the Sync button to the right of the font name to sync it to your machine.

If you run into syncing issues, in the Creative Cloud desktop application, you will
be able to see any messages indicating that font syncing is turned off (turn it on
in that case) or any other issues.
-
Close the browser window, and return to Illustrator. With the text still selected,
click to insert the cursor in the Font Family field in the Properties panel on the
right (circled in the following figure). Begin typing raleway.
 Note: It may take a few minutes for the font to sync with your computer.
Note: It may take a few minutes for the font to sync with your computer.
-
Position the pointer over the words “Raleway Light” in the menu that appears to show
a live preview on the selected text. Click Raleway Light to apply it.

-
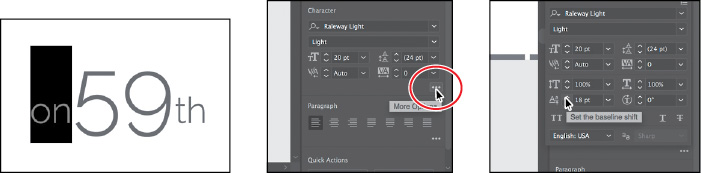
With the Type tool selected, click in the text; then drag across the “59” text and
change the font size to 50 in the Properties panel on the right.
-
Drag across the text “on,” to select it. In the Properties panel on the right, click
More Options ( ) in the Character section to show more options. Change Baseline Shift to 18.
) in the Character section to show more options. Change Baseline Shift to 18.
 Note: When selecting text this way, you may accidentally add new text. If that happens,
choose Edit > Undo Type, move the pointer between the “n” and “5,” and drag to the
left to select the text.
Note: When selecting text this way, you may accidentally add new text. If that happens,
choose Edit > Undo Type, move the pointer between the “n” and “5,” and drag to the
left to select the text.
-
Drag across the “th” text to select it. In the Properties panel on the right, click
More Options ( ) in the Character section to show more options. Change Baseline Shift to 18.
) in the Character section to show more options. Change Baseline Shift to 18.
-
Select the Selection tool ( ) in the Tools panel, and drag the text below the hand lettering text but above the
building icon and bushes. If you need to, you can drag all of the content so it looks
like the figure.
) in the Tools panel, and drag the text below the hand lettering text but above the
building icon and bushes. If you need to, you can drag all of the content so it looks
like the figure.
-
Choose File > Save.
Aligning artwork
Illustrator makes it easy to align or distribute multiple objects relative to each
other, the artboard, or a key object. In this section, you’ll align several objects
to the center of the artboard.
-
Choose Object > Unlock All to unlock the rectangle in the background.
-
Select the Selection tool ( ) in the Tools panel, and choose Select > All.
) in the Tools panel, and choose Select > All.
-
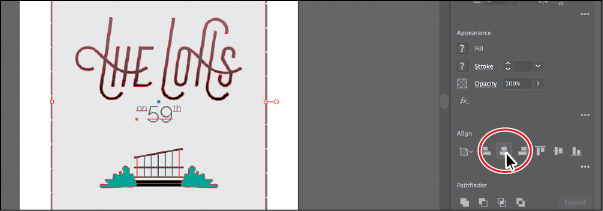
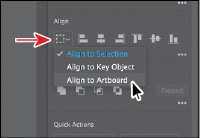
Click the Align To Selection option ( ) in the Properties panel to the right of the document, and choose Align To Artboard.
) in the Properties panel to the right of the document, and choose Align To Artboard.
The selected content will now align to the artboard.
-
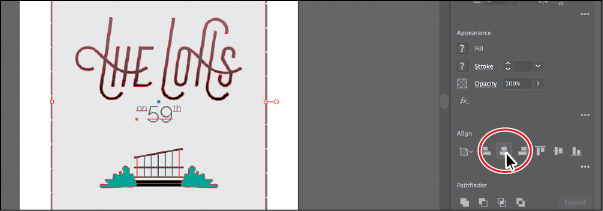
Click the Horizontal Align Center button ( ) to align the selected artwork to the horizontal center of the artboard.
) to align the selected artwork to the horizontal center of the artboard.

-
Choose Select > Deselect.
Working with brushes
Brushes let you stylize the appearance of paths. You can apply brush strokes to existing
paths, or you can use the Paintbrush tool ( ) to draw a path and apply a brush stroke simultaneously.
) to draw a path and apply a brush stroke simultaneously.
-
With the Selection tool ( ) selected, click in the gray rectangle in the background to select it.
) selected, click in the gray rectangle in the background to select it.
-
Choose Window > Brush Libraries > Borders > Borders_Lines to open the Borders_Lines
collection of brushes in a panel.
-
Click the brush named “Multilines 1.4” in the panel to apply it to the stroke of the
shape.
-
Click the X in the corner of the Borders_Lines panel to close it.
-
Choose Select > Deselect.
 Note: The brush you apply is a pattern brush, which means that it repeats artwork (in this
case) along the path. The brush artwork is scaled on the path based on the stroke
weight.
Note: The brush you apply is a pattern brush, which means that it repeats artwork (in this
case) along the path. The brush artwork is scaled on the path based on the stroke
weight.
Working with symbols
A symbol is reusable art stored in the Symbols panel. Symbols are useful because they can
help you save time and can save on file size as well. You will now create a symbol
from the cloud artwork.
-
With the Selection tool ( ) selected, choose Object > Show All to see the cloud. The cloud shape should be selected.
) selected, choose Object > Show All to see the cloud. The cloud shape should be selected.
-
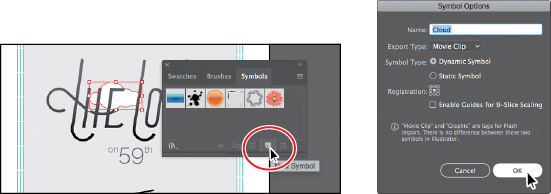
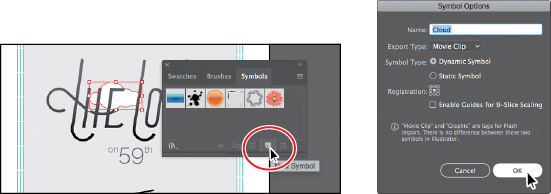
Choose Window > Symbols to open the Symbols panel. Click the New Symbol button ( ) at the bottom of the panel to save the selected cloud as a symbol.
) at the bottom of the panel to save the selected cloud as a symbol.
-
In the Symbol Options dialog box that appears, name the symbol Cloud, and click OK. If a warning dialog box appears, click OK as well.

The artwork now appears as a saved symbol in the Symbols panel, and the cloud on the
artboard you used to create the symbol is now a symbol instance.
-
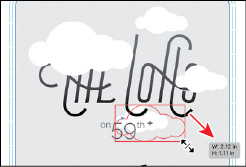
From the Symbols panel, drag the cloud symbol thumbnail onto the artboard three times and arrange them however you like in the background. Click the X at the top of the
Symbols panel group to close it.

 Note: Your cloud symbol instances may be in different locations than those in the figure.
That’s okay.
Note: Your cloud symbol instances may be in different locations than those in the figure.
That’s okay.
-
Resize a few of clouds, making them different sizes, by dragging a corner of the symbol
instance with the Shift key held down. Release the mouse button and then the key.
-
Double-click one of the cloud instances on the artboard to enter Isolation mode. In
the dialog box that appears, click OK.
 Tip: You could have also clicked the Edit Symbol button in the Properties panel to the
right of the document.
Tip: You could have also clicked the Edit Symbol button in the Properties panel to the
right of the document.
-
Click to select the cloud shape. Click the Fill color box in the Properties panel
to the right of the document with the Color Mixer option ( ) selected so you can see the CMYK sliders. Change the values to C=20, M=0, Y=0, K=0 to create a light blue color. Press the Escape key to hide the panel.
) selected so you can see the CMYK sliders. Change the values to C=20, M=0, Y=0, K=0 to create a light blue color. Press the Escape key to hide the panel.
-
Double-click in a blank area of the document window to exit the editing (Isolation)
mode, and notice that the other clouds have changed as well.
-
Click one of the cloud instances on the artboard, and choose Select > Same > Symbol
Instance to select all of them. Choose Object > Group.
-
Click the Arrange button in the Properties panel, and choose Send To Back.

Working with effects
 Note: Choose the Stylize option in the Illustrator Effects section of the Effect menu.
Note: Choose the Stylize option in the Illustrator Effects section of the Effect menu.
Effects alter the appearance of an object without changing the base object. Next,
you’ll apply a subtle Drop Shadow effect to the lettering you traced earlier.
-
With the Selection tool ( ), click the “THE LOFTS” lettering.
), click the “THE LOFTS” lettering.
-
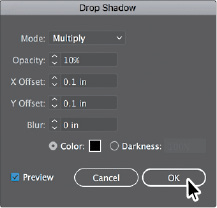
Click the Effect option ( ) in the Properties panel on the right, and choose Stylize > Drop Shadow. In the Drop
Shadow dialog box, set the following options (if necessary):
) in the Properties panel on the right, and choose Stylize > Drop Shadow. In the Drop
Shadow dialog box, set the following options (if necessary):
-
Select Preview to see it applied to the artwork and then click OK.
-
Choose Select > Deselect.
-
Choose File > Save and then choose File > Close.






 ) in the Tools panel on the left. Move the pointer into the upper-left part of the
artboard (see the red X in the figure). Click and drag down and to the right. When
the gray measurement label next to the pointer shows a width of approximately 6.5 inches and a height of 7 inches, release the mouse button. The shape will be
selected.
) in the Tools panel on the left. Move the pointer into the upper-left part of the
artboard (see the red X in the figure). Click and drag down and to the right. When
the gray measurement label next to the pointer shows a width of approximately 6.5 inches and a height of 7 inches, release the mouse button. The shape will be
selected.


 ), drag the rectangle into the approximate center of the artboard.
), drag the rectangle into the approximate center of the artboard.

 ) toward the center of the rectangle. When the gray measurement label shows a value
of approximately 0.4 in, release the mouse button.
) toward the center of the rectangle. When the gray measurement label shows a value
of approximately 0.4 in, release the mouse button.


 ) is selected at the top of the panel to show the default swatches. Move the pointer
over an orange swatch, and when a tooltip appears (“C=0, M=50, Y=100, K=0”), click
to apply the orange color to the fill of the shape.
) is selected at the top of the panel to show the default swatches. Move the pointer
over an orange swatch, and when a tooltip appears (“C=0, M=50, Y=100, K=0”), click
to apply the orange color to the fill of the shape.


 ) to the left of the word “Stroke” in the Properties panel. In the panel that appears,
make sure the Swatches option (
) to the left of the word “Stroke” in the Properties panel. In the panel that appears,
make sure the Swatches option ( ) is selected to show the default colors that come with the document. Click to apply
a medium gray color.
) is selected to show the default colors that come with the document. Click to apply
a medium gray color.

 )
)


 ) at the bottom of the Layers panel to create a new, blank layer.
) at the bottom of the Layers panel to create a new, blank layer.

 ) in the Tools panel on the left. In the middle of the artboard, to create a line,
drag from left to right. As you drag, press and hold the Shift key to make the line
straight. When you see a D (Distance) of 1.5 inches in the gray label next to the
pointer, release the mouse button and then the key.
) in the Tools panel on the left. In the middle of the artboard, to create a line,
drag from left to right. As you drag, press and hold the Shift key to make the line
straight. When you see a D (Distance) of 1.5 inches in the gray label next to the
pointer, release the mouse button and then the key.




 ) in the Tools panel on the left. Click the left end of the line to set a point to
rotate around there (see the first part of the following figure). Move the pointer
to the right of the line and drag counterclockwise to rotate the line a little. When
you see an angle of around 10 degrees in the gray label next to the pointer, stop
dragging.
) in the Tools panel on the left. Click the left end of the line to set a point to
rotate around there (see the first part of the following figure). Move the pointer
to the right of the line and drag counterclockwise to rotate the line a little. When
you see an angle of around 10 degrees in the gray label next to the pointer, stop
dragging.

 ) in the Tools panel again. Move the pointer over the top line you rotated (see the
first part of the following figure). Drag straight down to create a new line. As you
drag, press and hold the Shift key to make it straight. When the pointer reaches the
bottom thinner line, release the mouse button and then the key.
) in the Tools panel again. Move the pointer over the top line you rotated (see the
first part of the following figure). Drag straight down to create a new line. As you
drag, press and hold the Shift key to make it straight. When the pointer reaches the
bottom thinner line, release the mouse button and then the key.



 ) in the Tools panel to set a few settings for the tool. In the Blend Options dialog
box, choose Specified Steps from the Spacing menu, and change the value to the right
to 5. Click OK.
) in the Tools panel to set a few settings for the tool. In the Blend Options dialog
box, choose Specified Steps from the Spacing menu, and change the value to the right
to 5. Click OK.

 . Then click the vertical line to the right when the cursor looks like this:
. Then click the vertical line to the right when the cursor looks like this:  . This creates a blend of the two lines, with five copies between them.
. This creates a blend of the two lines, with five copies between them.

 ) in the Tools panel, and drag across all of the artwork for the building icon. Click
the Group button in the Properties panel to keep it all together and treat it as a
single object.
) in the Tools panel, and drag across all of the artwork for the building icon. Click
the Group button in the Properties panel to keep it all together and treat it as a
single object.

 ) lets you draw freeform paths that contain curves and straight lines. The paths you
draw with the Pencil tool are editable later. Now you’ll draw a bush with the Pencil
tool.
) lets you draw freeform paths that contain curves and straight lines. The paths you
draw with the Pencil tool are editable later. Now you’ll draw a bush with the Pencil
tool.
 ) in the Tools panel on the left, and in the tools menu that appears, select the Pencil
tool (
) in the Tools panel on the left, and in the tools menu that appears, select the Pencil
tool (
 ), indicating that the path will be closed. Release the mouse button to close the
path. Leave the path selected.
), indicating that the path will be closed. Release the mouse button to close the
path. Leave the path selected.

 ) is selected, and click to apply a blue/green color to the fill of the shape.
) is selected, and click to apply a blue/green color to the fill of the shape.


 ) in the Properties panel.
) in the Properties panel.


 ) is an interactive tool for creating complex shapes by merging and erasing simpler
shapes. Next, you’ll make a cloud by creating a few circles and using the Shape Builder
tool to combine them.
) is an interactive tool for creating complex shapes by merging and erasing simpler
shapes. Next, you’ll make a cloud by creating a few circles and using the Shape Builder
tool to combine them.
 ) in the menu that appears.
) in the menu that appears.



 ) is selected, and click white to apply it. Leave the circles selected.
) is selected, and click white to apply it. Leave the circles selected.





 ) in the Properties panel. In the Image Trace panel that opens, click the toggle arrow
to the left of Advanced (circled in the following figure). Select Ignore White near
the bottom of the panel to remove the white. Close the Image Trace panel by clicking
the small X at the top.
) in the Properties panel. In the Image Trace panel that opens, click the toggle arrow
to the left of Advanced (circled in the following figure). Select Ignore White near
the bottom of the panel to remove the white. Close the Image Trace panel by clicking
the small X at the top.



 ) on the left side of the gradient slider in the Gradient panel (an arrow is pointing
to it in the figure). In the panel that appears, click the Swatches button (
) on the left side of the gradient slider in the Gradient panel (an arrow is pointing
to it in the figure). In the panel that appears, click the Swatches button (
 ) in the Tools panel on the left. While pressing the Shift key, starting at the red
X in the figure, click and drag down across the lettering to reposition and resize
the gradient. Release the mouse button and then the key.
) in the Tools panel on the left. While pressing the Shift key, starting at the red
X in the figure, click and drag down across the lettering to reposition and resize
the gradient. Release the mouse button and then the key.

 ) in the Tools panel on the left, and click in a blank area at the top of the artboard,
above the “THE LOFTS” lettering. A text area will appear with the selected placeholder
text, “Lorem ipsum.” Type on59th (with no space between “on” and “59th”).
) in the Tools panel on the left, and click in a blank area at the top of the artboard,
above the “THE LOFTS” lettering. A text area will appear with the selected placeholder
text, “Lorem ipsum.” Type on59th (with no space between “on” and “59th”).







 ) in the Character section to show more options. Change Baseline Shift to 18.
) in the Character section to show more options. Change Baseline Shift to 18.



 ) in the Properties panel to the right of the document, and choose Align To Artboard.
) in the Properties panel to the right of the document, and choose Align To Artboard.

 ) to align the selected artwork to the horizontal center of the artboard.
) to align the selected artwork to the horizontal center of the artboard.

 ) to draw a path and apply a brush stroke simultaneously.
) to draw a path and apply a brush stroke simultaneously.

 ) at the bottom of the panel to save the selected cloud as a symbol.
) at the bottom of the panel to save the selected cloud as a symbol.



 ) selected so you can see the CMYK sliders. Change the values to C=20, M=0, Y=0, K=0 to create a light blue color. Press the Escape key to hide the panel.
) selected so you can see the CMYK sliders. Change the values to C=20, M=0, Y=0, K=0 to create a light blue color. Press the Escape key to hide the panel.



 ) in the Properties panel on the right, and choose Stylize > Drop Shadow. In the Drop
Shadow dialog box, set the following options (if necessary):
) in the Properties panel on the right, and choose Stylize > Drop Shadow. In the Drop
Shadow dialog box, set the following options (if necessary):
