If you followed the little exercise on A Tour of the Flash Workspace, you know you can put panels and toolbars almost anywhere onscreen. However, if you use the Essentials workspace, you start off with a few frequently used panels and toolbars docked neatly on the right side of the program window.
It's a little easy to get confused by the Flash nomenclature. Flash has toolbars, panels, palettes, and windows. Sometimes collapsed panels look like toolbars and open up when clicked—like the frequently used Tools panel. Toolbars and panels pack the most commonly used options together in a nice compact space, so you don't have to do a hunt-and-peck through the main menu every time you want to do something. Panels are great, but they take up precious real estate. As you work, you can hide certain tools to get a better view of your artwork. (You can always get them back by choosing their names from the Window menu.)
Toolbars and panels are such an integral part of working with Flash that's it's helpful to learn some of their tricks early on:
Move a panel. Just click and drag the tab or top of the panel to a new location. Panels can float anywhere on your monitor, or dock on an edge of the Flash program window (as in the Essentials workspace). For more details on docking and floating, see the box on Docked vs. Floating.
Expand or collapse a panel. Click the double-triangle button at the top of a panel to expand or collapse it. Collapsed panels look like toolbars, showing a few icons that hint at the tools' purpose. Expanded panels take up more real estate, but they also give you more details and often have word labels for the tools and settings.
Show or hide a panel. Use the Window menu to show and hide individual panels. Checkmarks appear next to the panels that are shown.
Close a floating panel. In Windows, click the small x in the panel's upper-right corner. On the Mac, click the small dot in the upper-left corner.
Show or hide all panels. The F4 key works like a toggle, hiding or showing all the panels and toolbars. Use it when you want to quickly reduce screen clutter and focus on your artwork.
Separate or combine tabbed panels. Click and drag the name on a tab to separate it from a group of tabbed panels. To add a tab to a group, just drag it into place.
Reset the panel workspace. Choose Reset <workspace name> from the Workspace Switcher. Instead of <workspace name>, you see the name of the current workspace—something like Essentials or Classic. You can also do a reset using the menus; choose Window→Workspace→Reset <workspace name>.
Note
When you reposition a floating toolbar, Flash remembers where you put it. If, later on, you hide the toolbar—or exit Flash and run it again—your toolbars appear exactly as you left them. If this isn't what you want, use the Workspace Switcher to choose a new workspace layout or to reset the current workspace.
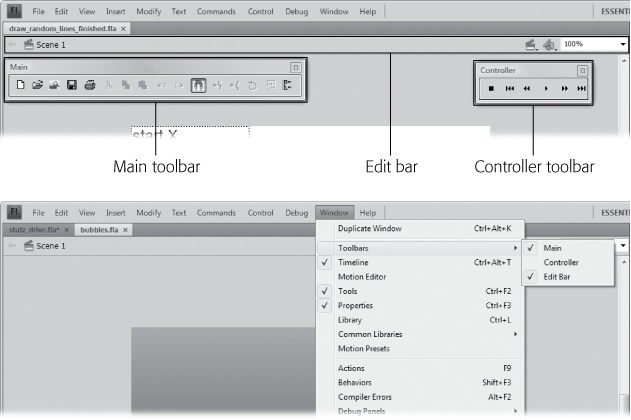
Strictly speaking, Flash has only three toolbars: Main, Controller, and Edit bar. (Everything else is a panel, even if it looks suspiciously like a toolbar.) Figure 1-7 shows all three toolbars.
Figure 1-7. Top: To conserve space on Flash's jam-packed desktop, only one toolbar—the Edit bar—appears automatically. It's positioned directly above the stage. To display the other two, select Window→Toolbars→Main (to display the Main toolbar, Windows only) and Window→Toolbars→Controller (to display the Controller window). Bottom: The checkmarks on the menu show when a toolbar is turned on. Choose the toolbar's name again to remove the checkmark and hide the toolbar.
Main (Windows only). The Main toolbar gives you one-click basic operations, like opening an existing Flash file, creating a new file, and cutting and pasting sections of your drawing.
Controller. If you've ever used a DVD player or an iPod, you'll recognize the Stop, Rewind, and Play buttons on the Controller toolbar, which lets you control how you want Flash to run your finished animation. (Not surprisingly, the Controller options appear grayed out—meaning you can't select them—if you haven't yet constructed an animation.)
Edit bar. Using the options here, you can change your view of the stage, zooming in and out, as well as edit scenes (named groups of frames) and symbols (reusable drawings).
The Tools panel is unique. For designers, it's probably the most used of all the panels and toolbars. In the Essentials workspace, the Tools panel appears along the right side of the Flash program window. There are no text labels, just a series of icons. However, if you need a hint, just hold your mouse over one of the tools, and a tooltip shows the name of the tool. So, for example, mouse over the arrow at the top of the Tools panel, and the tooltip says "Selection Tool (V)." The letter in parentheses is the shortcut key for that tool. Press the letter V while you're working in Flash, and your cursor changes to the Selection tool.
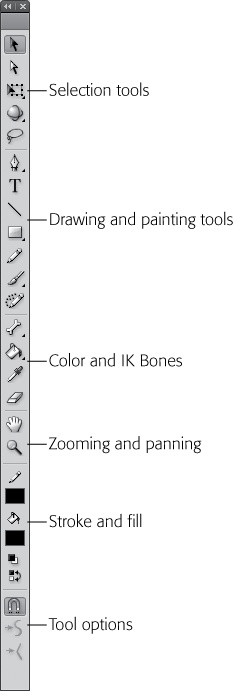
All animations start with a single drawing. And to draw something in Flash, you need drawing tools: pens, pencils, brushes, colors, erasers, and so on. The Tools panel, shown in Figure 1-8 is where you find Flash's drawing tools. Chapter 2 shows you how to use these tools to create a simple drawing; this section gives you a quick overview of the six sections of the Tools panel, each of which focuses on a slightly different kind of drawing tool or optional feature.
At the top of the Tools panel are the tools you need to create and modify a Flash drawing. For example, you might use the Pen tool to start a sketch, the Paint Bucket or Ink Bottle to apply color, and the Eraser to clean up mistakes.
At times, you'll find yourself drawing a picture so enormous you can't see it all on the stage at one time. Or perhaps you'll find yourself drawing something you want to take a super-close look at so you can modify it pixel by pixel. In either of these situations, you can use the tools Flash displays in the View section of the Tools panel to zoom in, zoom out, and pan around the stage. (You'll get to try your hand at using these tools later in this chapter; see The Flash CS5 Test Drive.)
Figure 1-8. The Tools panel groups tools by different drawing chores. Selection and Transform tools are at the top, followed by Drawing tools. Next are the IK Bones tool and the Color tools. The View tools are for zooming and panning. The Color tools include two swatches, one for strokes and one for fills. At the bottom you find the Options buttons, which change depending on the drawing tool you've selected. If you like, you can drag the docked Tools panel away from the edge of the workspace and turn it into a floating panel.
When you're creating in Flash, you're drawing one of two things: a stroke, which is a plain line or outline, or a fill, which is the area within an outline. You can use these tools to choose a color from the Color palette before you click one of the drawing icons to begin drawing (or afterward to change the colors, as discussed in Chapter 2). Flash applies that color to the stage as you draw.
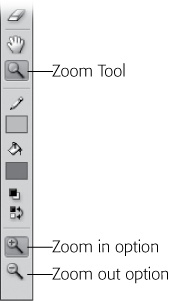
Which icons appear in the Options section at any given time depends on which tool you've selected. For example, when you select the Zoom tool from the View section of the Tools panel, the Options section displays an Enlarge icon and a Reduce icon that you can use to change the way the Zoom tool works (Figure 1-9).
Figure 1-9. On the Tools panel, when you click each tool, the Options section shows you buttons that let you modify that particular tool. In the Tools panel's View section, for example, when you click the Zoom tool, the Options section changes to show you only zooming options: Enlarge (with the + sign) and Reduce (with the – sign).
In many ways, the Properties panel is Command Central as you work with your animation, because it gathers all the pertinent details for the objects you work with and displays them in one place. Select an object, and the Properties panel displays all of its properties and settings. It's not just an information provider; you also use the Properties panel to change settings and tweak the elements in your animation. When there's fine-tuning to be done, select an object and adjust the settings in the Properties panel. (You can learn more in the "Test Drive" section on The Flash CS5 Test Drive.)
The Properties panel usually appears when you open a new document. Initially, it shows information about your Flash document, like the stage dimensions and the animation's frame rate. Whenever you select an individual object in your animation, the Properties panel shows that object's details. For example, if you select a text field, the Properties panel lists the typeface, font size, and text color. You also see information on the paragraph settings, like the margins and line spacing. Because the Properties panel crams so many details into one place, you'll find yourself using the collapse and expand buttons to show and hide some of the information in its subpanels, as shown in Figure 1-10.
Note
If you don't see the Properties panel, you can display it by selecting Window→Properties or by pressing Ctrl+F3 (⌘-F3 on a Mac).
Figure 1-10. The Properties panel shows only those properties associated with the object you've selected on the stage. Here, because a text field is selected, the Properties panel gives you options you can use to change the typeface, font size, font color, and paragraph settings. Click the triangular expand and collapse buttons to show and hide details in the Properties panel.
On the Properties panel, you see different subpanels depending on the object you've selected. Some objects have a lot of settings, and subpanels are Flash's way of giving you access to all of them. Fortunately, the various panels and tools work consistently. For example, many objects have settings that determine their onscreen positions and define their width and height dimensions. These common settings usually appear at the top of the Properties panel, and you set them the same way for most kinds of objects. If you want to change colors or add special effects like filters or blends, you'll find that the tools work the same way throughout Flash.
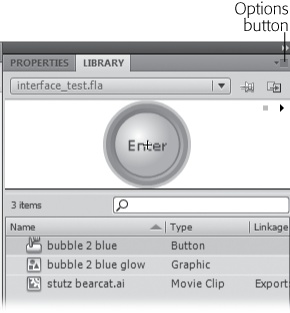
The Library panel (Figure 1-11) is a place to store objects you want to use more than once. Let's say, for example, that you create a picture-perfect bubble, sun, or snowflake in one frame of your animation. (You'll learn more about frames on Frame-by-Frame Animation.) Now, if you want that bubble, sun, or snowflake to appear in 15 additional frames, you could draw it again and again, but it really makes more sense to store a copy in the current project library and then just drag it to where it's needed on those other 15 frames. This trick saves time and ensures consistency to boot. The Library panel has quite a few other important tricks, and you'll learn more about it on Symbols and Instances. To show the Library panel, click Window→Library or press Ctrl+L (Windows) or ⌘-L (Mac).
Tip
In the upper-right corner of most panels is an Options menu button. When you click this button, a menu of options appears—different options for each panel. For example, the Color Swatch panel lets you add and delete color swatches. You'll find many indispensable tools and commands on the Options menus, so it's worth checking them out. You'll learn about different options throughout this book.
Figure 1-11. Storing simple images as reusable symbols in the Library panel does more than just save you time: It saves you file size, too. (You'll learn a lot more about symbols and file size in Chapter 7.) Using the Library panel you see here, you can preview symbols, add them to the stage, and easily add symbols you created in one Flash document to another.
As you can see from the examples on the preceding pages, each Flash panel performs specific functions, and most of them deserve several pages to describe them fully, as you'll find throughout this book. For now, here's a table that gives a thumbnail description and notes the page where the panel is described in detail. If you're eager to get started actually using Flash, jump to The Flash CS5 Test Drive to start the Flash CS5 Test Drive.
Table 1-1. Flash Panels and their uses (in order as they appear on the Window menu)
Panel Name | Keyboard Shortcut | Purpose |
|---|---|---|
Timeline | Windows: Ctrl+Alt+K Mac: Option-⌘-T | Technically, the timeline is just another panel. You can move, hide, expand, and collapse the timeline just as you would any other panel. See Frame-by-Frame Animation for more. |
Motion Editor | A powerful tool used to create and control animation effects. See A Tour of the Motion Editor for more. | |
Tools | Windows: Ctrl+F2 Mac: ⌘-F2 | Perhaps the most frequently used panel of them all—it holds drawing, selecting, and coloring tools. The Tools panel also includes specialized tools like the IK Bones tools and the 3D Rotation tool. See Using Merge Mode and Object Mode Together for more. |
Properties | Windows: Ctrl+F3 Mac: ⌘-F3 | Everything that appears on the stage has properties that define its appearance or characteristics. Even the stage has properties, like width, height, and background color. You can review and edit an object's properties in the Properties panel. See Options tools for more. |
Library | Windows: Ctrl+L Mac: ⌘-L | Holds graphics, symbols, and entire movies that you want to reuse. See Symbols and Instances for more. |
Common Libraries | When you want to share buttons, classes, or sounds among several different Flash documents, use the common libraries. That way, they'll be available to all your projects. See the tip on Tip for more. | |
Motion Presets | Serves up dozens of predesigned animations. See Applying Motion Presets for more. | |
Actions | Windows: F9 Mac: Option-F9 | You use this panel to write ActionScript code. The Actions panel provides a window for code, a reference tool for the programming language, and a visual display for the object-oriented nature of the code. See Writing ActionScript Code in the Timeline for more. |
Code Snippets | Contains predesigned chunks of code—someone else sweated the details so you don't have to. Specific bits of code perform timeline tricks, load or unload graphics, handle audiovisual tasks, and program buttons. See the box on Create an Event Handler in a Snap for more. | |
Behaviors | Windows: Shift+F3 Mac: Shift-F3 | The earlier version of ActionScript (version 2.0) uses this panel to provide predesigned bits of code. |
Compiler Errors | Windows: Alt-F2 Mac: Option-F2 | Here's where you troubleshoot ActionScript code. Messages explain the location of an error and provide hints as to what went wrong. See Finding Errors with the Compiler Errors Panel for more. |
Debug Panels | Additional panels to help you find errors in your ActionScript programs. See Analyzing Code with the Debugger for more. | |
Movie Explorer | Windows: Alt+F3 Mac: Option-F3 | Helps you examine the elements in your Flash animation, including separate scenes if you've created them. The display uses a tree structure to show the relationship of the elements. |
Output | Windows: F2 Mac: F2 | Another place to debug ActionScript programs. The Output panel is used to display text messages at certain points as a program runs. See Using the Output Panel and trace() Statement for more. |
Align | Windows: Ctrl+K Mac: ⌘-K | Lets you align and arrange graphic elements on the stage. See Aligning Objects with the Align Tools for more. |
Color | Windows: Shift+F9 Mac: Shift-F9 | Lets you select and apply colors to graphic elements. See Advanced Color and Fills for more. |
Info | Windows: Ctrl+I Mac: ⌘-I | A text panel that provides details about objects, like their location and dimensions. The Info panel also keeps track of the cursor location and the color immediately under the cursor. See Making It Move with Motion Tweens for more. |
Swatches | Windows: Ctrl+F9 Mac: ⌘-F9 | A panel of colors and gradients that can be applied to graphic elements. You can create your own swatches for colors you want to reuse. See Saving Color Swatches for more. |
Transform | Windows: Ctrl+T Mac: ⌘-T | Used to change the size, shape, and position of graphic elements on the stage. You can even use the Transform panel to reposition or rotate objects in 3-D space. See Pasting graphics for more. |
Components | Windows: Ctrl+F7 Mac: ⌘-F7 | Holds predesigned components you can use in your Flash projects. You'll find user interface components like buttons and checkboxes, components that can be used to create data tables, and components used to control movie and sound players. See Reversing Frames in the Timeline for more. |
Component Inspector | Windows: Shift+F7 Mac: Shift-F7 | Flash CS5 displays component properties in the Properties panel. Earlier versions of Flash used the Component Inspector. This panel is available for compatibility with older animations. See the box on Learning the Parameters for more. |
Accessibility (under Other Panels) | Windows: Shift+F11 Mac: Shift-F11 | To make sure vision- and hearing-impaired folks can enjoy the animations you create using Flash, use the tools provided in the Accessibility panel. |
History (under Other Panels) | Windows: Ctrl+F10 Mac: ⌘-F10 | Flash keeps track of every little thing you do to a file, starting with the time you created it (or the last time you opened it). Use the History panel when you want to backtrack or undo your work. You can also use the History panel to save a series of commands you want to reuse later. |
Scene (under Other Panels) | Windows: Shift+F2 Mac: Shift-F2 | You can break long Flash animations into separate scenes. This panel helps you organize and manage your scenes. See Working with Scenes for more. |
Strings (under Other Panels) | Windows: Ctrl+F11 Mac: ⌘-F11 | Need to create an animation or application that works in different languages? Using the Strings panel, you can create and manage multi-language versions of the text. (This book doesn't cover multi-language Flash.) |
Web Services (under Other Panels) | Windows: Ctrl+Shift+F10 Mac: Shift-⌘-F10 | Used only with ActionScript 2.0 projects that connect to the Internet. (This book doesn't cover ActionScript 2.0.) |
Project (under Other Panels) | Used when working with a team where responsibilities are divided among several people. |